[Web/JS] 자바스크립트 - 함수
✏️ 함수
자바스크립트 상에서 동작해야 할 목적대로 묶은 명령을 함수(function)이라고 합니다. 함수를 사용하면 각 명령의 시작과 끝을 명확하게 구별할 수 있고, 묶은 기능에 이름을 붙여서 어디서든 같은 이름으로 명령을 실행할 수 있습니다.
✏️ 함수 선언 및 호출
함수를 사용하는 가장 기본적인 방법은 함수를 만들 때 이름을 붙이고 필요할 때마다 함수 이름을 사용해 실행하는 방법입니다. 함수가 어떤 명령을 처리할지 미리 알려 주는 것을 함수를 선언한다 또는 함수를 정의한다고 합니다. 함수를 사용할 때는 예약어 function을 사용하고 중괄호 안에 실행할 여러 명령을 넣습니다.
기본형 => function 함수명 (){ 명령 }
함수를 선언하는 것만으로는 함수가 실행되지 않으므로 함수를 선언 후에 실행하는 코드를 작성해야 합니다.
기본형=> 함수명() 또는 함수명(변수)
<body>
<script>
function addNumber() { // 함수 선언
var num1 = 2;
var num2 = 3;
var sum = num1 + num2;
alert("결과 값: " + sum);
}
addNumber(); // 함수 호출
addNumber(); // 함수 호출
</script>
</body>
✏️ 함수의 적용 범위 스코프
자바스크립트에서 변수를 선언하고 사용할 때 변수가 적용되는 범위를 스코프라고 합니다. 변수가 어디까지 유효한지 범위를 가리키는 영역이 필요하기 때문에 변수의 적용 범위를 설정해줍니다. 한 함수 안에서만 사용할 수 있는 변수를 지역 변수 또는 로컬 변수, 스크립트 소스 전체에서 사용할 수 있는 변수를 전역 변수 또는 글로벌 변수라고 합니다.
<script>
function addNumber() { // 여기서 sum의 적용범위는 addNumber 함수 안에서만 적용
var sum = 10 + 20;
}
addNumber();
console.log(sum);
</script><script>
function addNumber() { // multi는 전역 변수로써 var를 사용하지 않았음
var sum = 10 + 20; // 지역 변수
multi = 10 * 20; // 전역 변수
}
addNumber();
console.log(multi);
</script>
✏️ var와 호이스팅
호이스팅이랑 끌어올린다라는 개념으로 상황에 따라 변수의 선언과 할당을 분리해서 선언 부분을 스코프의 가장 위쪽으로 끌어올리는 것을 말합니다. 실제로 소스 코드를 끌어올리는 것은 아니고 이런 식으로 해석한다는 의미입니다.
<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
var y = 20;
}
displayNumber();
</script>
// 이 코드의 출력결과는 x is 10이고 y is undefined로 나오게 됩니다. 이 이유는 호이스팅 때문인데 자바스크립트 해석기는 함수 소스를 해석하면서 var를 사용한 변수는 따로 기억해두게 됩니다.
// 변수를 실행하기 전이지만 이런 변수가 있다고 기억해서 마치 선언한 것과 같은 효과가 발생하게 되고 이런 것을 호이스팅이라고 합니다.<script>
var x = 10;
var y;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
y = 20;
}
displayNumber();
</script>
// 이 코드는 위 코드를 자바스크립트 해석기가 인식하는 코드입니다.
✏️ var 변수의 재선언과 재할당
var를 사용한 변수는 호이스팅 외에도 재선언과 재할당을 할 수 있습니다.
<script>
function addNumber(num1, num2) {
return num1 + num2;
}
var sum = addNumber(10, 20);
console.log(sum);
sum = 50;
console.log(sum);
var sum = 100;
console.log(sum);
</script>
// 위의 코드를 보면 sum을 재선언하고 값을 재할당하는 것을 볼 수 있는데, 이렇게 코드를 작성하면 출력 결과는 30 / 50 / 100순으로 나오게 됩니다.
// C나 자바와 달리 변수를 재선언하고 값을 재할당하는 과정이 가능합니다.
✏️ let 예약어
let은 블록 범위 안에서만 사용할 수 있는 변수입니다
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
console.log(sum);
}
calcSum(10);
</script>
// 이 코드를 보게 되면 변수 i는 for문 블록 안에서만 적용되고 변수 sum의 적용 범위도 calcSum안에서만 적용됩니다<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
sum = 100;
console.log(sum);
}
calcSum(10);
</script>
// 이 코드를 보면 let 예약어를 사용하여 선언한 변수 sum의 값을 100으로 재할당하는 것을 볼 수 있는데 let을 사용한 변수는 값을 재할당할 수 있습니다.
// 다만 var 예약어처럼 재선언을 할 수는 없습니다.<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
let y = 20;
}
displayNumber();
</script>
// 이 코드를 출력하게 되면 Cannot access 'y' before initializ-tion at displayNumber라고 출력이 되는데 이 문장의 의미는 displayNumber()함수에서 변수 y를 초기화하기 전에 사용할 수 없다는 뜻입니다.
// 즉, var 예약어처럼 호이스팅이 불가능하다는 의미입니다.
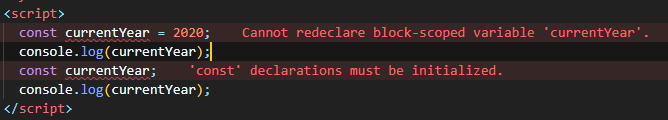
✏️ const 예약어
const 역시 let와 마찬가지로 변수를 선언할 때 사용하는 예약어지만 차이점으로는 const로 선언한 변수는 상수 변수입니다. 상수는 값이 변하지 않는, 프로그램 안에서 변하지 않는 값을 뜻합니다. 그렇기 때문에 const로 선언한 변수는 값을 재할당하거나 재선언을 할 수 없으며 let 예약어를 사용한 변수처럼 블록 레벨의 스코프를 가집니다.

✏️ 자바스크립트 변수 사용하기
- 전역 변수는 최소한으로 사용하기 : 예상치 못한 곳에서 오류가 발생할 수 있음
- var 변수는 함수의 시작 부분에서 선언하기 : 호이스팅이 생기므로 오류가 발생할 수 있음
- for문 안에서 카운터 변수를 사용할 때는 var 예약어 대신 let 예약어를 사용하거나 for문 밖에서 let 예약어를 선언하기
- ES6를 사용한다면 var보다는 let 예약어를 사용하는 것이 좋음