티스토리 뷰
반응형
✏️ CSS의 기본구조
선택자{
속성 1 : 속성값1
속성 2 : 속성값2
}
※ 스타일 규칙
/* 여러 줄로 표기하기 */
p{
text-align: center;
color:blue;
}
/*한 줄로 표기하기*/
p{ text-align: center; color: blue;}
※ CSS 소스 경량화하기
인터넷에서 css.minify or css.compress검색해서 사용하기
✏️ 스타일 시트 알아보기
웹 문서 안에에서는 스타일 규칙을 여러 개 사용, 이런 스타일 규칙을 한눈에 확인하고 필요할 때마다 수정하기 쉽도록 한 군데 모아두는 것을 스타일 시트라고 칭함
스타일 시트는 크게 브라우저 기본 스타일, 제작자가 만드는 사용자 스타일로 나뉘고
사용자 스타일은 다시 인라인 스타일, 외부 스타일 시트, 내부 스타일 시트 형식으로 나뉘어짐
✏️ 브라우저 기본 스타일
CSS를 사용하지 않은 웹 문서일지라도 브라우저에 표시할 때 사용하는 기본 스타일

✏️ 인라인 스타일
간단한 스타일 정보라면 스타일 시트를 사용하지 않고 스타일을 적용할 대상에 직접 표시하는 방법
스타일을 적용하고 싶은 부분이 있다면 해당 태그에 style 속성을 사용해 style="속성:속성값"으로 표시
<p style="color:blue">인라인 스타일</p>✏️ 내부 스타일 시트
웹 문서 안에서 사용할 스타일을 같은 문서 안에 정리한 것
모든 스타일 정보를 <head> 태그 안에서 정의하고 <style>과 <style>태그 사이에 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>상품 소개 페이지</title>
<style>
#container {
width: 500px;
margin: 10px auto;
}
p {
font-style: italic;
}
.accent {
border: 1px solid #000;
padding: 5px;
}
.bg {
background-color: #ddd;
}
</style>
</head>
<body>
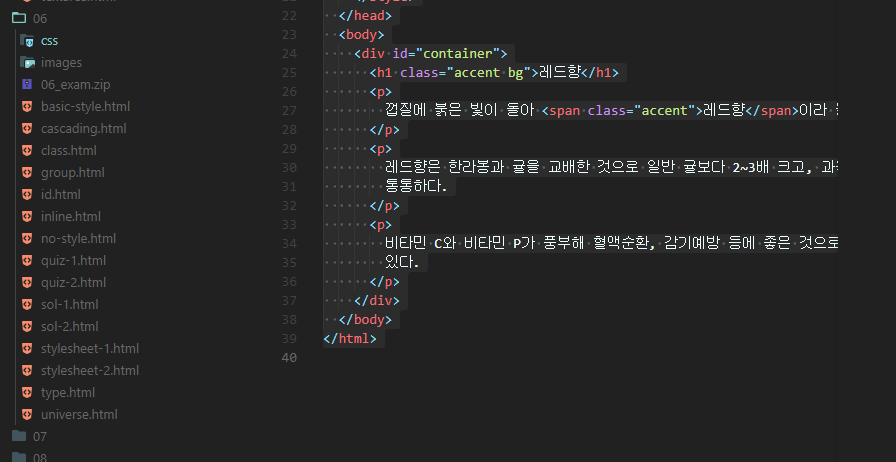
<div id="container">
<h1 class="accent bg">레드향</h1>
<p>
껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.
</p>
<p>
레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고
통통하다.
</p>
<p>
비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져
있다.
</p>
</div>
</body>
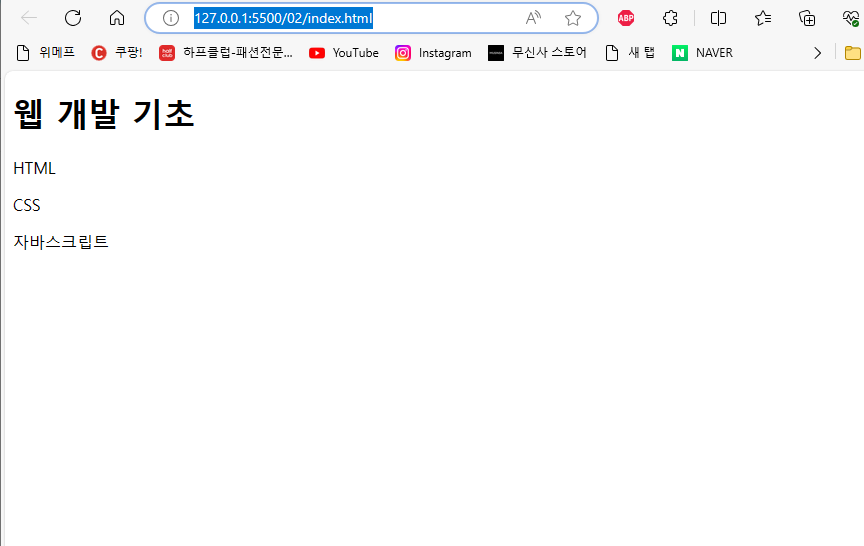
</html>✏️ 외부 스타일 시트
웹 사이트를 만들 때 하나의 웹 문서로 끝나느 경우는 거의 없음, 그래서 필요할 떄마다 사용하기 위해서 따로 외부에 스타일을 저장해 놓는데, 이 방식을 외부 스타일 시트라고 함

위 사진과 같이 css파일을 따로, html 파일을 따로 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<link rel="stylesheet" href="css/mystyle-result.css">
</head>
<body>
<h1>웹 기술 - 기본</h1>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript 기초</li>
</ul>
</body>
</html>
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 글꼴 관련 스타일 (0) | 2024.04.22 |
|---|---|
| [Web/CSS] CSS - 복습1 (0) | 2024.04.22 |
| [Web/CSS] CSS - 캐스캐이딩 스타일 시트 알아보기 (0) | 2024.04.21 |
| [Web/CSS] CSS - 기본 선택자 (0) | 2024.04.21 |
| [Web/CSS] CSS 소개 및 기본 (0) | 2024.04.21 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자바
- 유니온 파인드
- 스택
- C++ Stack
- 자바스크립트
- 유클리드 호제법
- html
- 알고리즘 공부
- js
- 백준 풀이
- 백준
- 에라토스테네스의 체
- CSS
- 카운팅 정렬
- BFS
- 투 포인터
- DFS
- c++ string
- java
- DP
- 세그먼트 트리
- 자료구조
- 우선순위 큐
- 이분 매칭
- C++
- 스프링 부트 crud 게시판 구현
- 반복문
- 알고리즘
- HTML5
- Do it!
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
