티스토리 뷰
반응형
✏️ 박스 모델의 방향
박스 모델은 상하좌우 4개의 방향이 있어서 테두리나 마진, 패딩 등을 지정 시 한꺼번에 지정하거나 모두 다르게 지정 가능, 박스 모델의 방향은 top->right->bottom->left이고 이 순서는 기억하는게 좋음
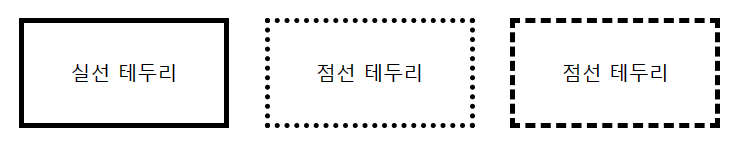
✏️ 테두리 스타일을 지정하는 border-style 속성
| 종류 | 설명 |
| none | 테두리가 없는, 기본 상태 |
| hidden | 테두리를 감춤. 표에서 border-collapse : collapse인 경우에도 감춤 |
| solid | 테두리를 실선으로 표시 |
| dotted | 테두리를 점선으로 표시 |
| dashed | 테두리를 짧은 직선으로 표시 |
| double | 테두리를 이중선으로 표시. 두 선 사이의 간격이 border-width값 |
| groove | 테두리를 창에 조각한 것처럼 표시, 홈에 파인 듯 입체 느낌 |
| inset | 표에서 border-collapse : collapse인 경우 groove와 똑같이 표시되고 border-collapse : seperate인 경우 전체 박스 테두리가 창에 박혀 있는 것처럼 표시됨 |
| outset | 표에서 border-collapse : collapse인 경우 ridege와 똑같이 표시되고 border-collapse : seperate인 경우 전체 박스 테두리가 창에서 튀어 나와 있는 것처럼 표시됨 |
| ridge | 테두리를 창에서 튀어나온 것처럼 표시 |

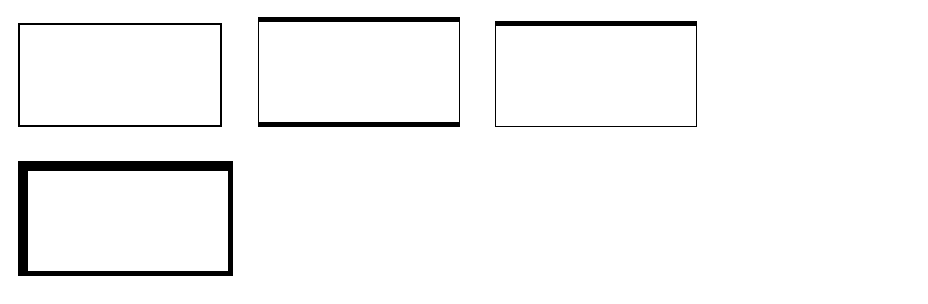
✏️ 테두리 두께를 지정하는 border-width 속성
기본형 : border-width : <크기> | thin | medium | thick
// 상하좌우 4개의 스타일을 한꺼번에 지정할 수 있고 따로따로 지정할 수 있음, 다만 값의 개수에 따라서 의미하는 바가 다름
// 2개일 때는 <상하>, <좌우> / 3개일 때는 <top> <right> <bottom>값이고 <left>는 <right>의 값으로 자동 대체
✏️ 테두리 색상을 지정하는 border-color 속성
기본형 : border-color : 색상 / border-left-color : 색상
// 상하좌우 4개를 한꺼번에 지정할 수 있고, 한 개씩 따로따로 지정할 수 있음
✏️ 테두리 스타일을 묶어서 지정하는 border 속성
기본형 : border : 3px dotted blue
// 각 속성을 따로따로 사용하다 보면 스타일의 소스가 매우 길어진다는 단점이 있음
// 그래서 border에 속성값을 다 입력하거나, 상하좌우를 따로따로 지정하고 싶으면 border-방향에 속성값을 입력
✏️ 둥근 테두리를 만드는 border-radius 속성
박스 모델의 테두리를 둥글게 만들고 싶을 때 사용하는 속성, 원의 반지름을 이용하여 둥근 정도를 나타낼 수 있고 박스를 아예 원으로 만들고 싶으면 속성값을 박스 너비의 50%로 지정하기 꼭짓점마다 다르게 설정할 수 있음 ex) border-top-right-radius~, border-top-left-radius~
| 종류 | 설명 |
| <크기> | 반지름 크기를 px, em의 단위와 함께 수치로 표현 |
| <백분율> | 현재 요소의 크기를 기준으로 비율로 표시 |

모든 예시들은 Do it! html+css+javascript 책에서 가져왔음을 밝힙니다
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 웹 문서의 레이아웃 만들기 (0) | 2024.04.23 |
|---|---|
| [Web/CSS] CSS - 여백을 조절하는 속성 (0) | 2024.04.23 |
| [HTML/CSS] CSS - 박스 모델 (0) | 2024.04.23 |
| [Web/CSS] CSS - 실습해보기 (0) | 2024.04.22 |
| [Web/CSS] CSS - 복습2 (0) | 2024.04.22 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 반복문
- 세그먼트 트리
- 알고리즘 공부
- 백준 풀이
- html
- CSS
- 투 포인터
- 유니온 파인드
- js
- 알고리즘
- 자바
- 우선순위 큐
- Do it!
- BFS
- C++
- java
- 유클리드 호제법
- DFS
- 백준
- 에라토스테네스의 체
- c++ string
- HTML5
- 카운팅 정렬
- 스프링 부트 crud 게시판 구현
- DP
- 이분 매칭
- 자료구조
- 자바스크립트
- C++ Stack
- 스택
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
