티스토리 뷰
반응형
✏️ 문서 객체 모델(DOM)
자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법을 말합니다. HTML 언어로 작성한 웹 문서의 DOM을 HTML DOM이라고 하며, XML 문서에서 사용하는 XML DOM도 있습니다. DOM은 웹 문서를 하나의 객체로 정희하고 웹 문서를 이루는 텍스트나 이미지, 표 등의 모든 요소도 객체로 정의합니다.웹 문서 자체는 document 객체이고 삽입한 이미지는 image 객체입니다.
✏️ DOM 트리
자바스크립트로 DOM을 조작하기 위해서는 DOM으로 어떻게 표현되는지를 알아야 합니다. DOM은 웹 문서의 요소들을 부모 요소와 자식 요소로 구분합니다. 마치 트리처럼 말이죠.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Do it!</h1>
<img src="images/doit.jpg" alt="공부하는 이미지">
</body>
</html>
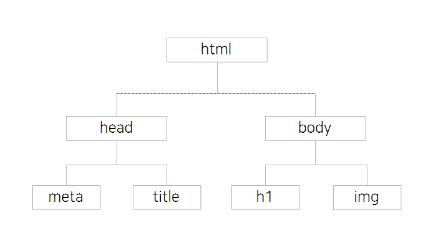
// 위의 코드들을 CSS에서 다루었던 부모 요소의 관계와 DOM 트리의 관점에서 살펴보겠습니다. 먼저 CSS관점에서 살펴보겠습니다. html 요소는 head와 body의 부모 요소입니다. 그리고 body는 h1와 img의 부모 요소가 됩니다.
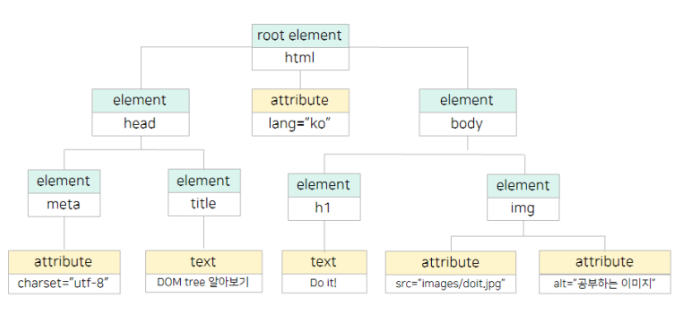
이번엔 좀 더 생각을 해서 DOM의 관점에서 부모 자식 관계를 생각해보겠습니다. DOM은 문서 안의 요소뿐만 아니라 각 요소에서 사용한 내용도 속성과 자식으로 나타냅니다. h1 요소의 내용인 "Do it"은 h1의 자식이 되고 src, alt 속성은 img 요소의 자식이 됩니다.

여기서 알아봐야 할 개념들이 있습니다. 노드와 루트 노드, 부모 노드, 자식 노드, 형제 노드입니다.
- 루트 노드 : DOM 트리의 시작 부분인 html 노드
- 노드 : DOM 트리에서 가지가 갈라져 나간 항목들
- 부모 노드 : 자식 노드를 가지고 있는 노드로써, 위 그림에서는 meta 노드의 부모 노드는 head 노드입니다.
- 자식 노드 : 부모 노드를 가지고 있는 노드로써, 위 그림에서는 meat 노드는 head 노드의 자식 노드입니다.
- 형제 노드 : 부모 노드가 같은 자식 노드들입니다. 위 그림에서는 meta 노드와 title 노드가 형제 노드입니다
무언가를 만들기 위해서는 규칙이 필요한 것처럼 DOM 트리를 구성하는 기본원칙들도 있습니다.
- 모든 HTML 태그는 요소(element)입니다.
- HTML 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text) 노드입니다.
- HTML 태그에 있는 속성은 자식 노드에 있는 속성(attribute) 노드입니다.
- 주석은 주석(comment) 노드입니다.
위의 그림을 노드의 종류대로 다시 해석해본 그래프입니다.

반응형
'Front-end > JS' 카테고리의 다른 글
| [Web/JS] 자바스크립트 - DOM에서 이벤트 처리 (0) | 2024.05.16 |
|---|---|
| [Web/JS] 자바스크립트 - DOM 요소 접근 및 속성 (0) | 2024.05.16 |
| [Web/JS] 자바스크립트 - 브라우저 객체 (0) | 2024.05.14 |
| [Web/JS] 자바스크립트 - 내장 객체 (0) | 2024.05.13 |
| [Web/JS] 자바스크립트 - 객체 (0) | 2024.05.13 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 투 포인터
- html
- 백준
- 카운팅 정렬
- c++ string
- 유니온 파인드
- 유클리드 호제법
- 자바스크립트
- C++ Stack
- Do it!
- 알고리즘 공부
- 세그먼트 트리
- BFS
- DFS
- DP
- 스택
- CSS
- 에라토스테네스의 체
- 자료구조
- 백준 풀이
- java
- 우선순위 큐
- 반복문
- 이분 매칭
- 스프링 부트 crud 게시판 구현
- HTML5
- js
- 자바
- 알고리즘
- C++
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
