티스토리 뷰
✏️ 블럭
블럭은 페이지 안에서 다양한 용도로 사용할 수 있습니다. 페이지가 스케치북이라고 한다면 블럭은 붓이라고 할 수 있습니다. 오늘은 단축키를 통해서 만들 수 있는 블럭에 대해서 알아보겠습니다. 그전에 약간의 개념을 추가하고 가겠습니다. 블럭을 위아래로 움직이고 싶을 때는 (CTRL+SHIFT+방향키)를 눌러서 움직일 수 있습니다. 블럭 안에서 줄을 바꾸고 싶다면 (SHIFT+ENTER)를 누르면 됩니다. 그냥 ENTER키를 누르는 것하고의 차이는 아래 사진에서 보여드리겠습니다. 그리고 블럭에 마우스를 가져다 대면 블럭왼쪽에 메뉴바가 나오는데 이걸 이용해서 배경색이나, 글자색 등 다양한 기능을 사용할 수 있습니다.

위 사진은 방금전 말했던 SHIFT+ENTER키와 ENTER키의 차이를 보여주는 사진입니다. 위의 노란색 블럭은 SHIFT+ENTER를 사용했고 아래 블럭은 ENTER를 사용하였습니다. 위의 블럭은 블럭안에 흰 줄이 없지만 아래 노란색 블럭은 블럭이 흰색줄로 구분되어 있습니다. 줄바꿈을 사용하게 되면 블럭을 새로 만들지 않고 그 안에서 줄을 바꿀 수 있다는 장점이 있습니다!
✏️ 제목 블럭 만들기
오늘은 노션의 블럭들에 대해 공부해보겠습니다! 가장 먼저 공부해볼 블럭은 제목 블럭입니다. 말 그대로 본문의 제목 등을 만들 때 필요한 요소들인데 단축키들을 이용해서 편리하게 블럭을 만들 수 있습니다.
제목 블럭1
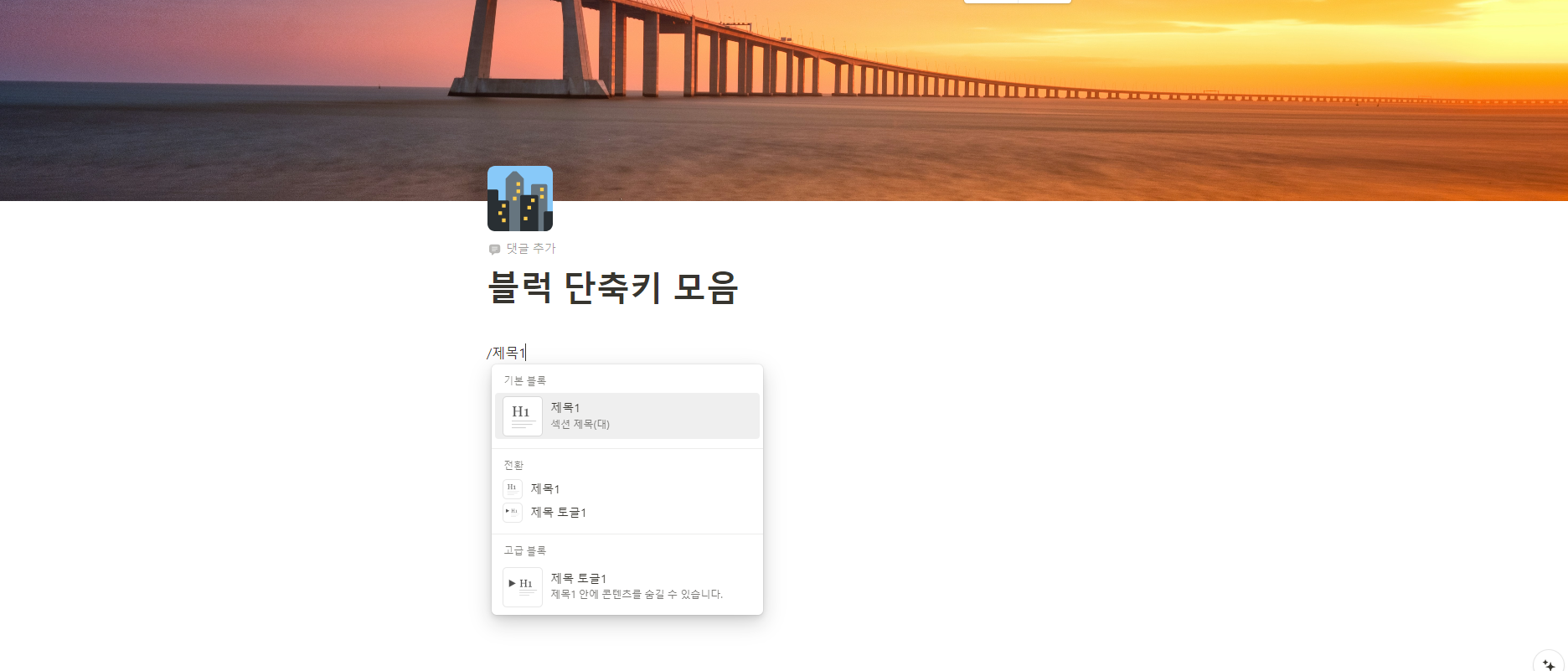
(CTRL + SHIFT + 1)를 입력하거나 (# + SPACE키)를 입력하거나 (/제목1)를 입력하는 방법이 있습니다.


단축키를 통해 입력하면 위의 화면과 같이 "제목1"이라는 글자가 뜨고 원하는 제목을 입력할 수 있습니다.
제목 블럭2
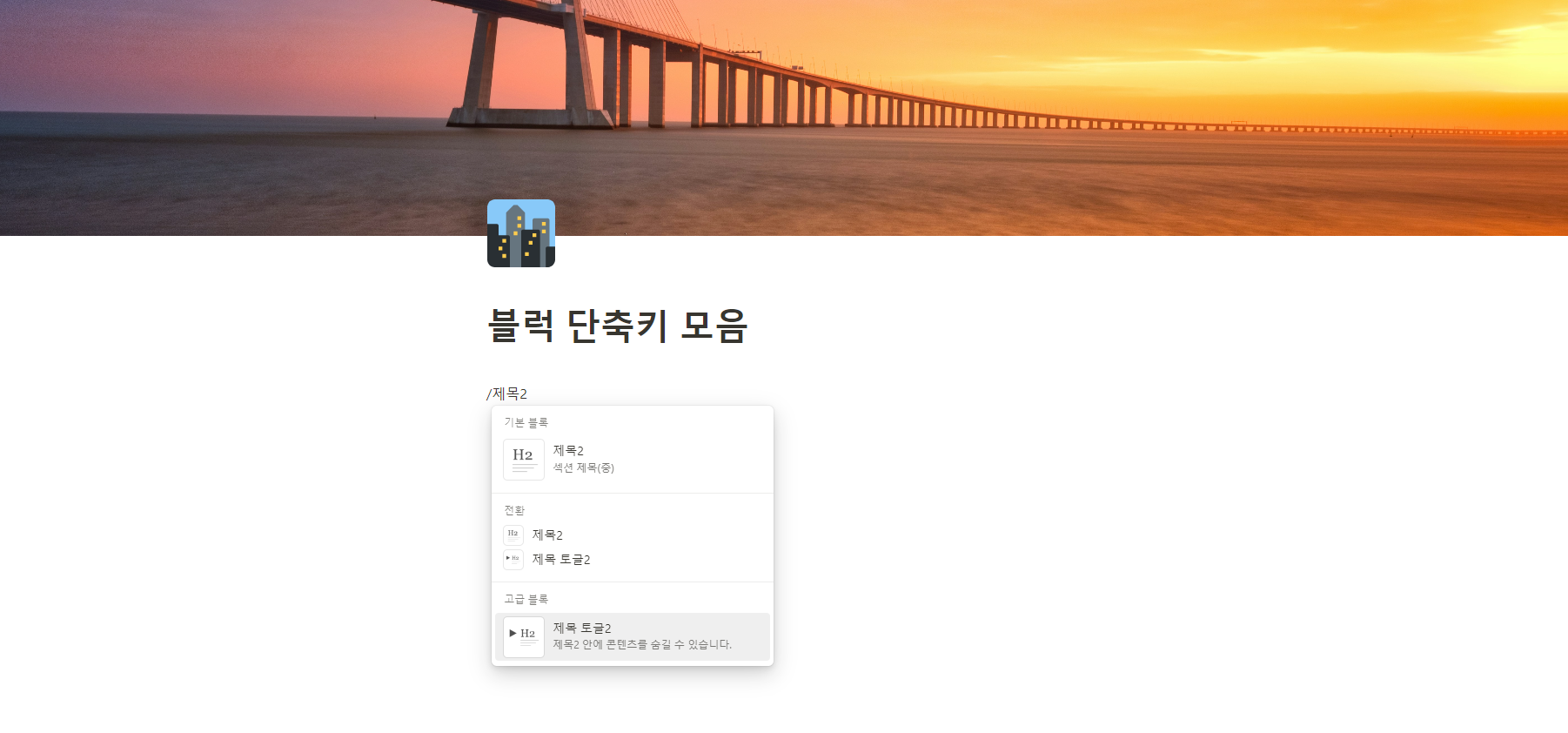
(CTRL + SHIFT + 2)를 입력하거나 (## + SPACE키)를 입력하거나 (/제목2)를 입력하는 방법이 있습니다.


단축키를 통해 입력하면 위의 화면과 같이 "제목2"이라는 글자가 뜨고 원하는 제목을 입력할 수 있습니다.
제목 블럭3
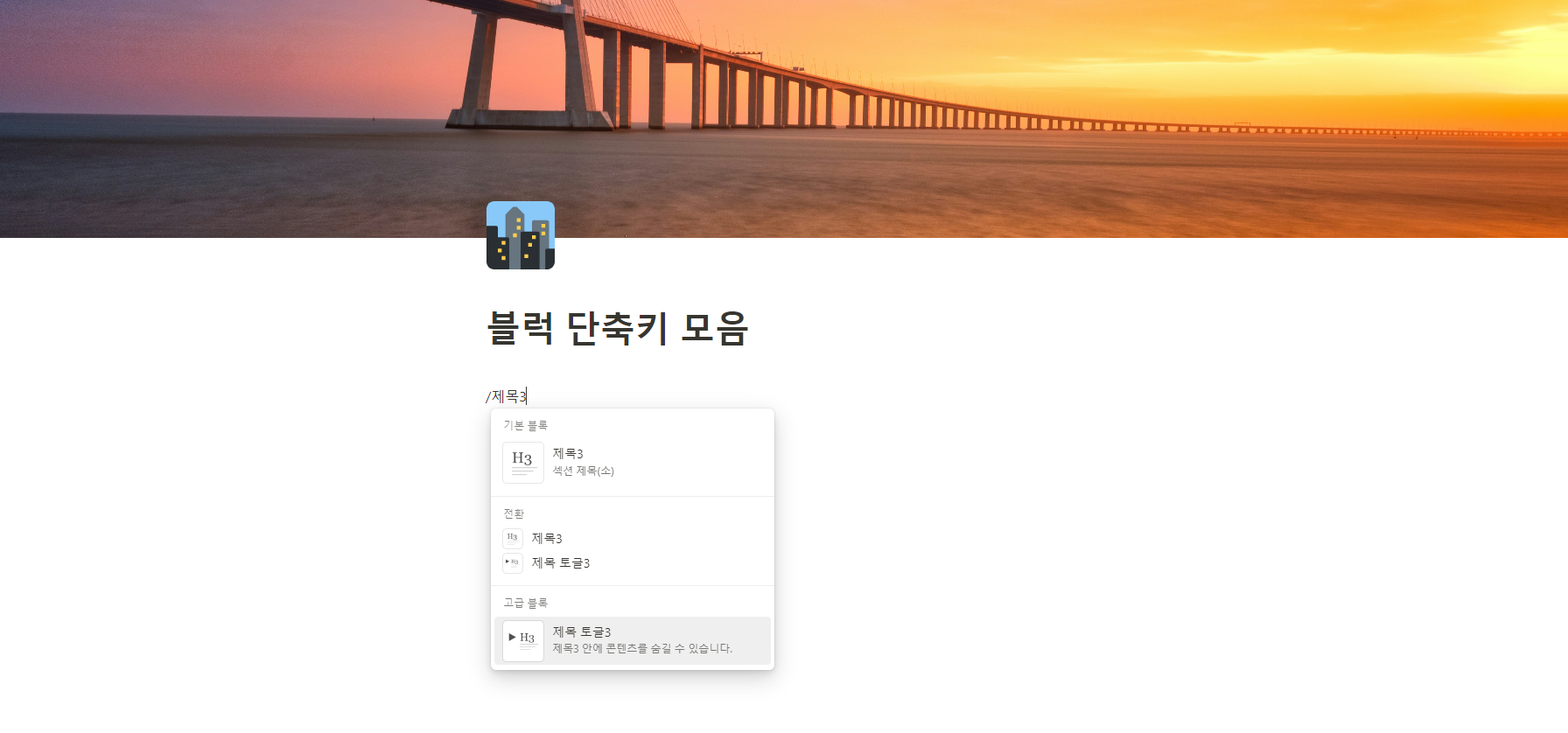
(CTRL + SHIFT + 3)를 입력하거나 (###+ SPACE키)를 입력하거나 (/제목3)를 입력하는 방법이 있습니다.


단축키를 통해 입력하면 위의 화면과 같이 "제목3"이라는 글자가 뜨고 원하는 제목을 입력할 수 있습니다.
✏️ 체크박스 블럭 만들기
체크를 표시할 수 있는 블럭을 만드는 기능입니다.
(CTRL + SHIFT + 4)를 입력하거나 ([] + SPACE키)를 입력하면 만들 수 있습니다.

추가적으로 체크 표시를 할 때 마우스로 클릭해도 되지만 CTRL+ENTER키를 입력하면 체크 표시를 할 수 있고, 체크박스를 일일이 단축키를 입력해서 만들기 귀찮으므로 CTRL+D키를 입력해서 체크박스를 계속해서 만들 수 있습니다.
✏️ 글머리 기호 만들기
글을 입력할 때 리스트 양식으로 입력하고 싶을 때 '●'를 사용하는 경우가 있는데 이 기호를 단축키를 통해서 만들 수 있습니다. (CTRL+SHIFT+5)를 입력하거나 (-키 + SPACE)를 입력하여 만들 수 있습니다.

사진과 같이 만들어지고 이것도 마찬가지로 CTRL + D키를 입력하여 복제할 수 있습니다. 글을 쓰다 보면 들여쓰기를 하고 싶은 경우도 생기는데 이때는 TAB키를 누르시면 됩니다. 들여쓰기를 하고 싶지 않으면 SHIFT+TAB키를 누르면 됩니다.
✏️ 번호 매기기
글에 숫자를 붙일 수 있는 기능입니다. (CTRL+SHIFT+6)키를 입력하거나 (1. + SPACE키)를 누르면 자동으로 생성됩니다. 만약 알파벳으로 순서를 만들고 싶다면 (a. + SPACE키)를 입력하면 됩니다.

✏️ 토글 만들기
내용을 길어서 숨기고 싶을 때 사용할 수 있는 기능입니다. 화면에 보이는 화살표를 누르면 내용이 펼쳐지고 한 번더 누르면 내용이 감춰집니다. (CTRL + SHIFT +7)을 입력하거나 (> + SPACE)를 입력하여 만들 수 있습니다.

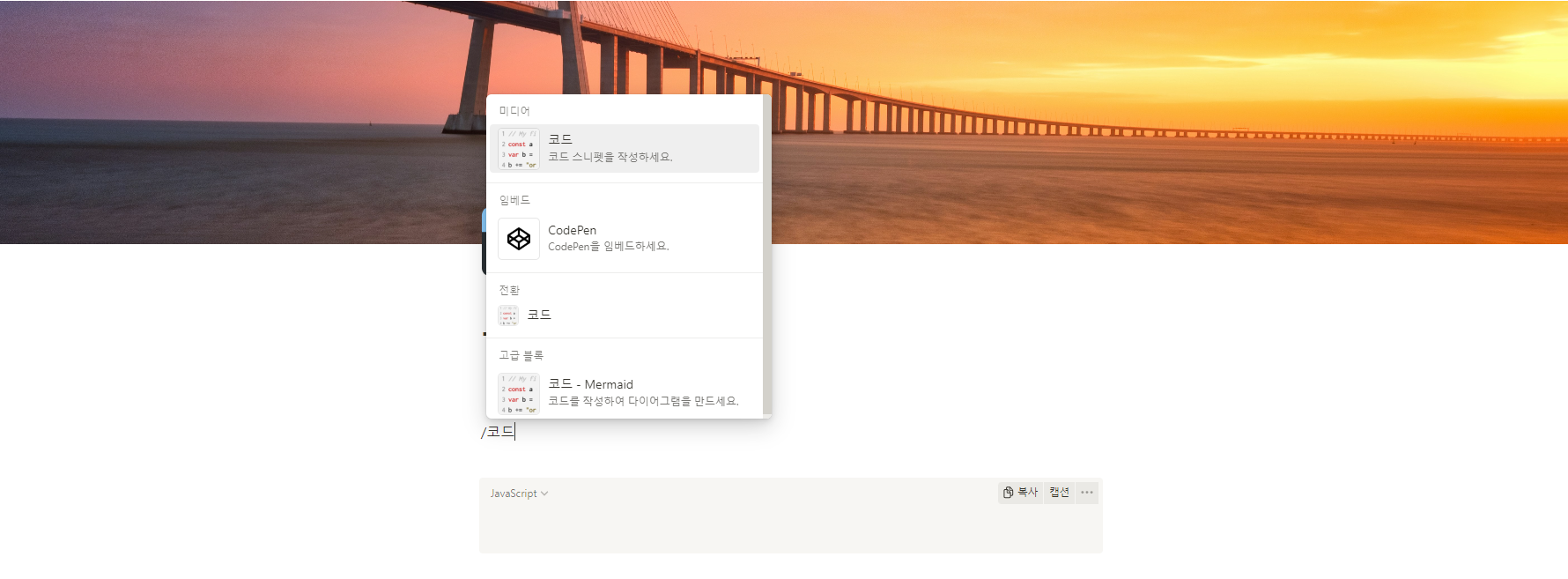
✏️ 코드 블럭 만들기
코드를 입력하고 싶을 때 사용할 수 있는 기능입니다. 여러 언어들을 위한 블럭을 제공하고 있고 쉽게 생각하면 티스토리에서 제공하는 코드블럭 기능이라고 생각할 수 있습니다. (CTRL+SHIFT+8)를 입력하거나 (/코드)를 입력하면 됩니다.

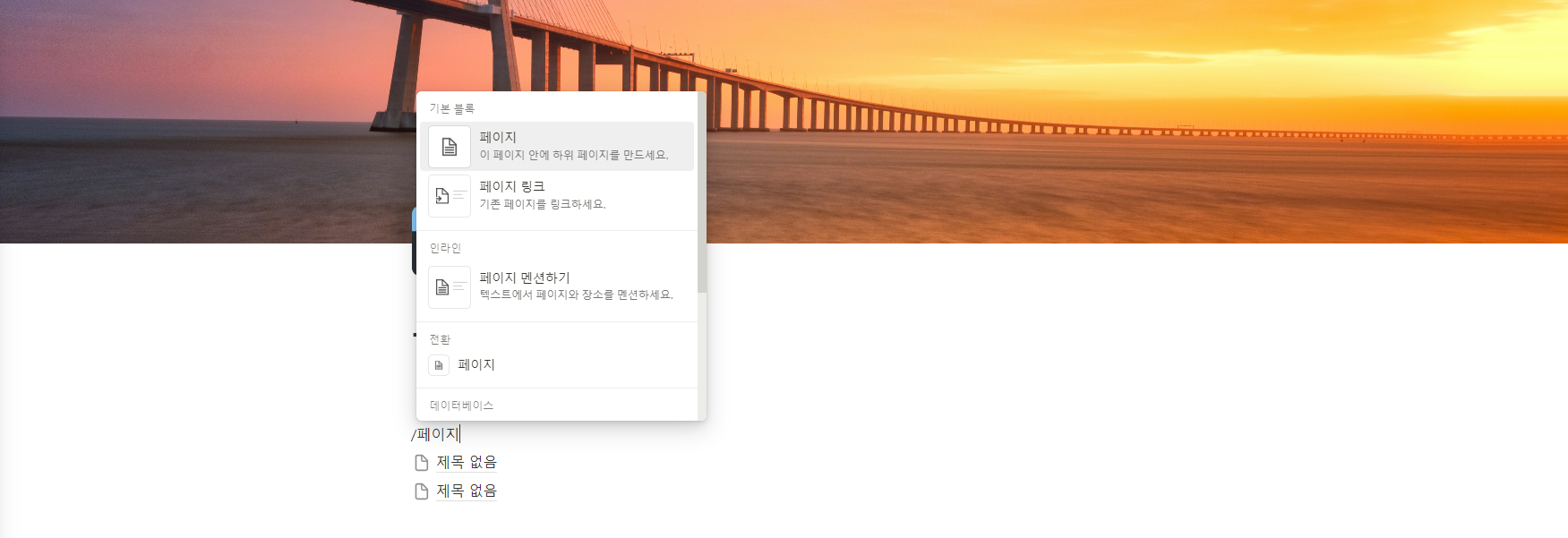
✏️ 페이지 블럭 만들기
현재 페이지 안에 하위 페이지를 만드는 개념입니다. (CTRL+SHIFT+9)를 입력하거나 (/페이지)를 입력하여 만듭니다.

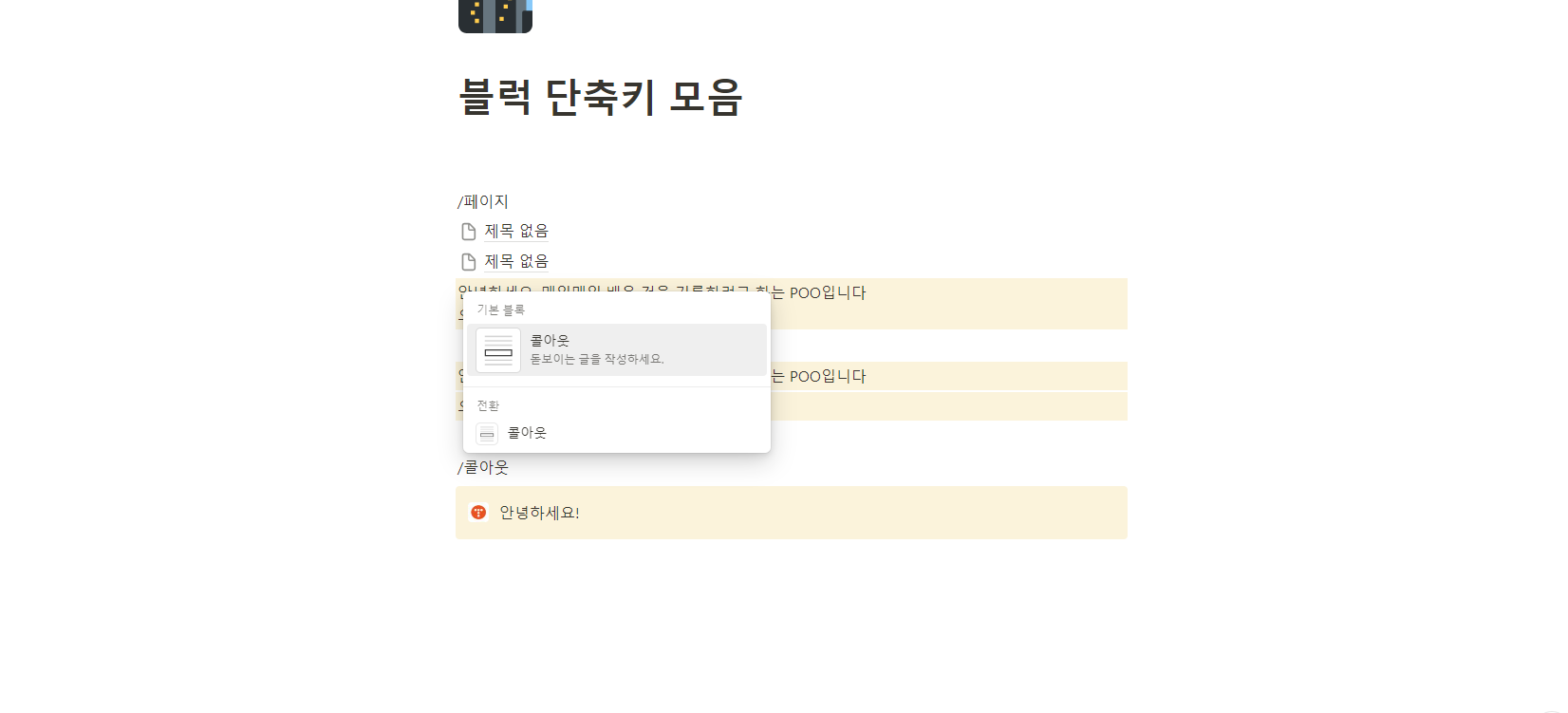
✏️ 콜아웃
강조하고 싶은 내용이 있을 때 사용하는 기능이며, 네모난 박스가 생깁니다. (/콜아웃)을 입력하면 사용하실 수 있습니다.

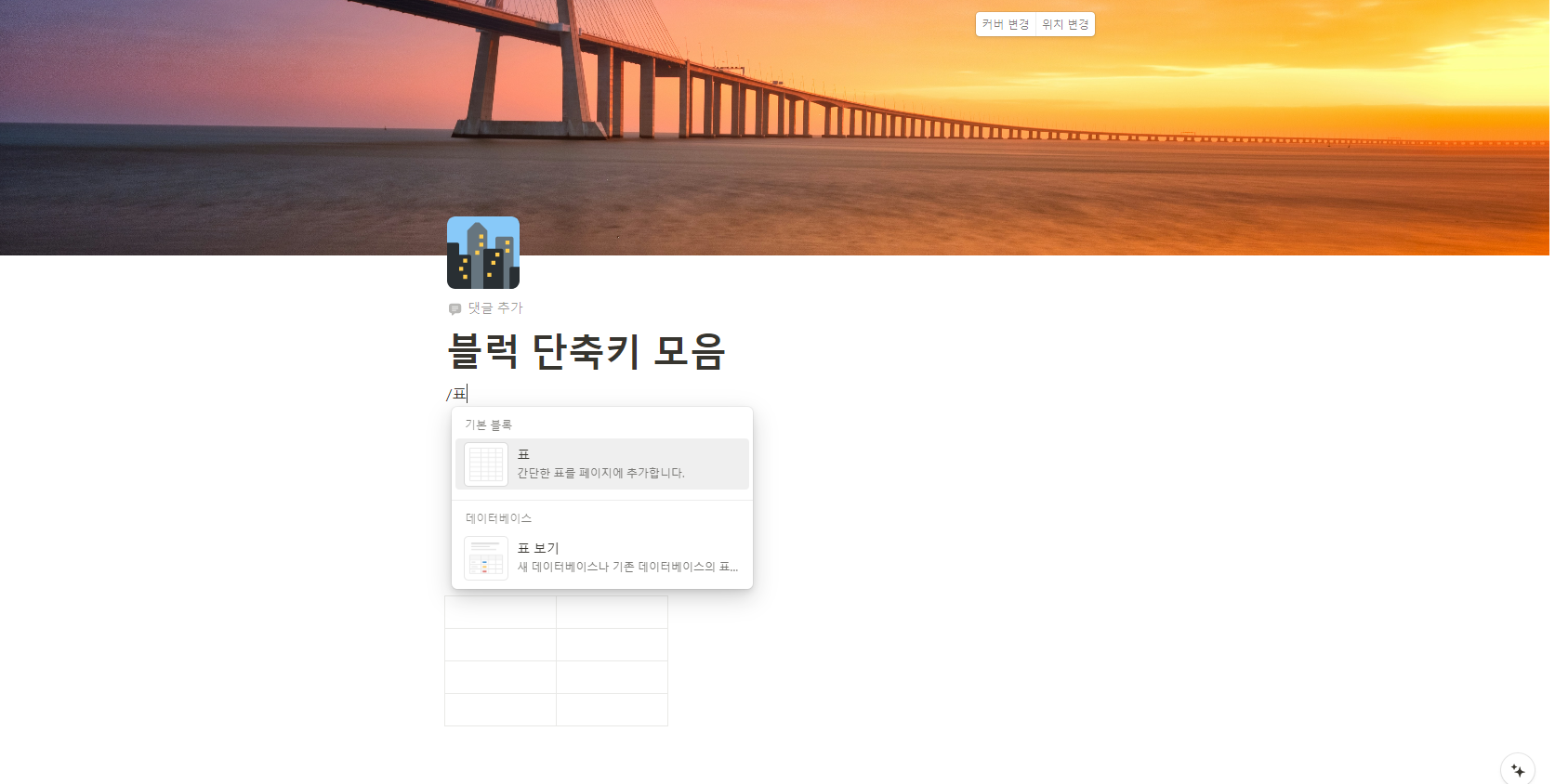
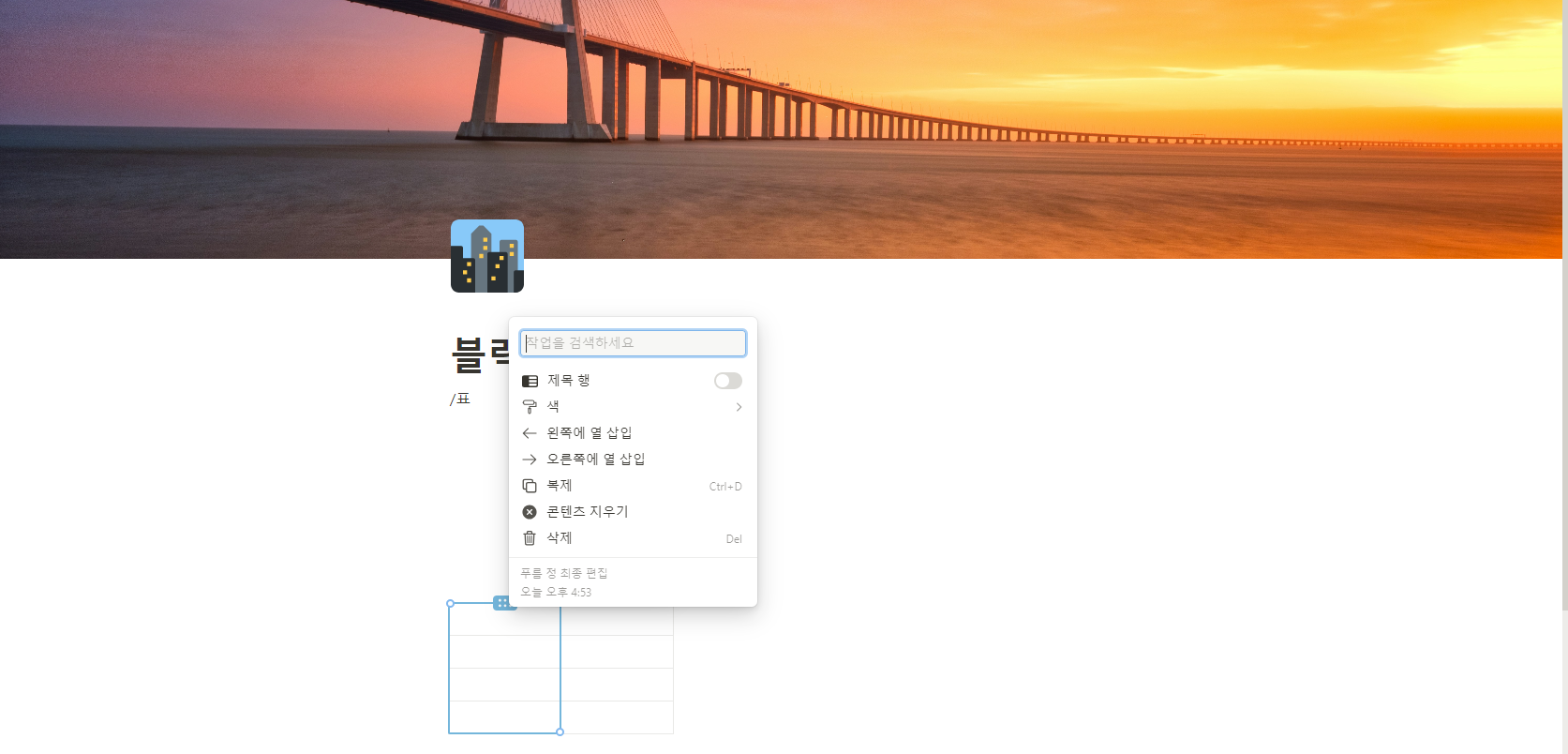
✏️ 표
간단한 표들도 만들 수 있습니다. (/표)를 입력하여 사용할 수 있습니다. 표 옆에 있는 메뉴바를 눌러서 행이나 열을 추가할 수 있고 제목 행과 제목 열을 따로 표시할 수 있습니다. 또한 행과 열별로 색상을 지정할 수도 있습니다.


이외에도 (/목차)를 입력하여 목차를 만들거나 ("+space)를 입력하여 인용문을 입력할 수 있습니다!
'Notion' 카테고리의 다른 글
| [Notion] 노션 - 페이지 (0) | 2024.05.18 |
|---|---|
| [Notion] 노션 - 회원가입 (0) | 2024.05.17 |
- Total
- Today
- Yesterday
- 스프링 부트 crud 게시판 구현
- DP
- 알고리즘
- Do it!
- 투 포인터
- 백준
- BFS
- 알고리즘 공부
- 백준 풀이
- 유클리드 호제법
- HTML5
- 반복문
- js
- CSS
- 우선순위 큐
- 자료구조
- DFS
- 자바스크립트
- 세그먼트 트리
- 유니온 파인드
- 스택
- 에라토스테네스의 체
- C++
- 카운팅 정렬
- html
- c++ string
- java
- C++ Stack
- 이분 매칭
- 자바
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
