티스토리 뷰
반응형
✏️ 볼릿 모양과 번호 스타일을 지정하는 list-style-type 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>불릿과 번호 바꾸기</title>
<style>
.book1 {
list-style-type:none; /* 불릿 없앰 */
}
.book2 {
list-style-type: upper-alpha; /* 알파벳 대문자 */
}
</style>
</head>
<body>
<h1>도서 시리즈</h1>
<ul class="book1">
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
<ol class="book2">
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ol>
</body>
</html>
✏️ 볼릿 대신 이미지를 사용하는 list-style-image 속성
list-style-image:url(이미지 파일 경로)
list-style-type 속성에서 바꿀 수 있는 유형은 3가지뿐이여서 단조로운 편이지만 list-style-image 속성을 이용하면 볼릿을
원하는 이미지로 바꿀 수 있고 이미지는 볼릿 크기만큼 작아야지 좋음<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>불릿 이미지 사용하기</title>
<style>
ul {
list-style-image: url('images/dot.png') /* 불릿으로 사용할 이미지 */
}
</style>
</head>
<body>
<h1>이지스퍼블리싱</h1>
<ul>
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
</body>
</html>
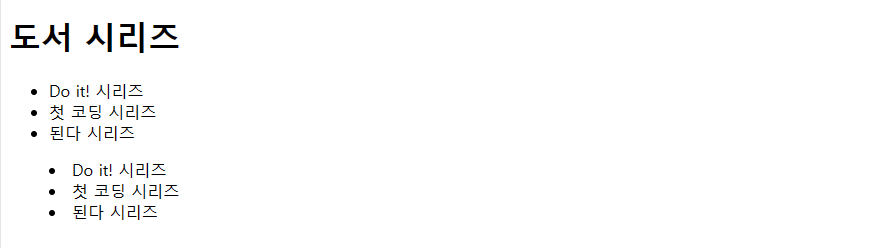
✏️ 목록을 들여 쓰는 list-type-position 속성
list-style-position: inside | outside;
inside : 블릿이나 번호를 기존 위치보다 앞으로 들여씀
outside : 기본값<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>불릿 목록 들여쓰기</title>
<style>
.inside { list-style-position: inside; } /* 목록 들여쓰기 */
</style>
</head>
<body>
<h1>도서 시리즈</h1>
<ul>
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
<ul class="inside">
<li>Do it! 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
</body>
</html>
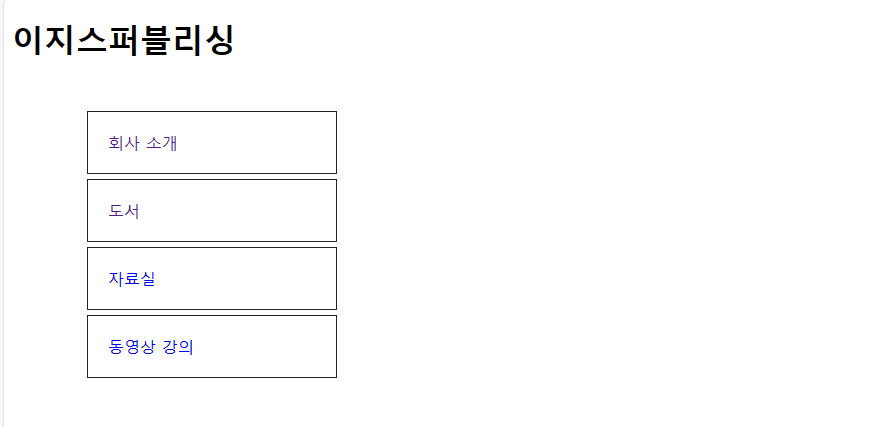
✏️ 목록 속성을 한꺼번에 표시하는 list-style 속성
list-style-type, list-style-position, list-style-image 속성을 한꺼번에 사용할 수 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록을 사용해 세로 메뉴 만들기</title>
<style>
a {
text-decoration:none;
}
nav {
width:300px;
margin:50px 30px;
}
ul {
list-style:none;
}
li {
border:1px solid #222;
padding:20px;
margin:5px;
}
</style>
</head>
<body>
<h1>이지스퍼블리싱</h1>
<nav>
<ul>
<li><a href="http://www.easyspub.co.kr/11_Menu/CompanyInfo/PUB">회사 소개</a></li>
<li><a href="http://www.easyspub.co.kr/20_Menu/BookList/PUB">도서</a></li>
<li><a href="http://www.easyspub.co.kr/30_Menu/DataList/PUB">자료실</a></li>
<li><a href="http://www.easyspub.co.kr/50_Menu/VideoList/PUB">동영상 강의</a></li>
</ul>
</nav>
</body>
</html>
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 복습2 (0) | 2024.04.22 |
|---|---|
| [Web/CSS] CSS - 표 스타일 (0) | 2024.04.22 |
| [Web/CSS] CSS- 텍스트 관련 스타일 (0) | 2024.04.22 |
| [Web/CSS] CSS - 웹 폰트 사용하기 (0) | 2024.04.22 |
| [Web/CSS] CSS - 글꼴 관련 스타일 (0) | 2024.04.22 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 우선순위 큐
- 스택
- 반복문
- 투 포인터
- 세그먼트 트리
- CSS
- Do it!
- C++ Stack
- 알고리즘 공부
- 자바스크립트
- 자바
- js
- 백준 풀이
- HTML5
- C++
- DFS
- 에라토스테네스의 체
- 알고리즘
- html
- DP
- 스프링 부트 crud 게시판 구현
- 유니온 파인드
- 카운팅 정렬
- 유클리드 호제법
- java
- 백준
- 이분 매칭
- 자료구조
- c++ string
- BFS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
