티스토리 뷰
반응형
✏️ 표 제목의 위치를 정해주는 caption-side 속성
table{
caption-side: bottom;
caption-side: top;
}
top : 캡션을 표 위쪽에 표시, 기본값
bottom : 캡션을 표 아래쪽에 표시✏️ 표에 테두리를 그려 주는 border 속성
표 테두리는 border 속성을 사용하고 표 바깥 테두리와 셀 테두리를 각각 지정할 수 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>표 스타일</title>
<style>
table { /*표 테두리는 검은색 실선 */
caption-side: bottom;
border: 1px solid black;
}
td,
th { /*셀 테두리는 검은색 점선 */
border: 1px dotted black;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>
선물용과 가정용 상품 구성
</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>
</body>
</html>
✏️ 셀 사이의 여백을 지정하는 border-spacing 속성
표와 셀에 따로 테두리를 지정하면 셀과 셀 사이에 여백이 조금 생기는데, 위 속성을 이용해서 조절 가능
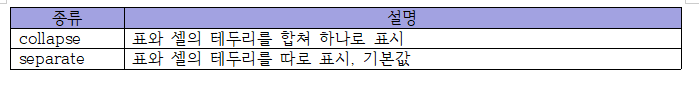
border-spacing: 수평 거리 | 수직 거리;✏️ 표와 셀 테두리를 합쳐주는 border-collapse 속성
위 예시를 보면 셀과 셀 사이에 여백이 생겨서 두 줄로 보이는데, 이를 합칠지 그대로 둘지 결정할 수 있음

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>표 스타일</title>
<style>
table {
/*표 테두리는 검은색 실선 */
caption-side: bottom;
border: 1px solid black;
border-collapse: collapse; /* 추가 */
}
td,
th {
/*셀 테두리는 검은색 점선 */
border: 1px dotted black;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>
선물용과 가정용 상품 구성
</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>
</body>
</html>
table{}에 border-spacing : collapse를 추가한 뒤 위 사진과 비교했을 때 한줄로 바뀐 것을 알 수 있음
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 실습해보기 (0) | 2024.04.22 |
|---|---|
| [Web/CSS] CSS - 복습2 (0) | 2024.04.22 |
| [Web/CSS] CSS - 목록 스타일 (0) | 2024.04.22 |
| [Web/CSS] CSS- 텍스트 관련 스타일 (0) | 2024.04.22 |
| [Web/CSS] CSS - 웹 폰트 사용하기 (0) | 2024.04.22 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 반복문
- BFS
- 백준 풀이
- C++
- Do it!
- 스택
- html
- 세그먼트 트리
- 스프링 부트 crud 게시판 구현
- c++ string
- 자료구조
- HTML5
- CSS
- 유클리드 호제법
- C++ Stack
- 자바
- js
- DFS
- 카운팅 정렬
- 백준
- java
- 이분 매칭
- 투 포인터
- 에라토스테네스의 체
- 우선순위 큐
- 알고리즘 공부
- DP
- 알고리즘
- 유니온 파인드
- 자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

