티스토리 뷰
반응형
✏️ 웹 요소의 위치를 정하는 left, right, top, bottom 속성
position 속성보다 먼저 알아 두어야 할 속성들이라고 할 수 있고, position 속성으로 기준 위치를 정한 뒤 요소의 위치를left, right, top, bottom 속성을 이용하여 지정하기
| 종류 | 설명 |
| left | 기준 위치와 요소 사이에 왼쪽으로 얼마나 떨어져 있는지 지정 |
| right | 기준 위치와 요소 사이에 오른쪽으로 얼마나 떨어져 있는지 지정 |
| top | 기준 위치와 요소 사이에 위쪽으로 얼마나 떨어져 있는지 지정 |
| bottom | 기준 위치와 요소 사이에 아래쪽으로 얼마나 떨어져 있는지 지정 |
✏️ 배치 방법을 지정하는 position 속성
| 종류 | 설명 |
| static | 문서의 흐름에 맞게 배치, 기본값 |
| relative | 위칫값을 지정할 수 있다는 것을 빼면 static과 동일 |
| absolute | relative값을 사용한 상위 요소를 기준으로 위치를 지정해 배치 |
| fixed | 브라우저 창을 기준으로 위치를 지정해 배치 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS position 속성</title>
<style>
p {
width:500px;
height:200px;
background-color:#eee;
border:1px solid #ccc;
line-height:2;
}
#static {
position:static;
}
#relative-1{
position:relative;
}
#relative-2 {
position:relative; /* 포지셔닝 - relative */
left:100px; /* 왼쪽에서 100px 떨어지게 */
top:-50px; /* 위쪽에서 -50px 떨어지게 (위로 이동) */
}
#fixed {
width:100px;
height:100px;
background-color:#222;
position:fixed; /* 포지셔닝 - fixed */
right:30px; /* 오른쪽에서 30px 떨어지게 */
top:30px; /* 위쪽에서 30px 떨어지게 */
}
</style>
</head>
<body>
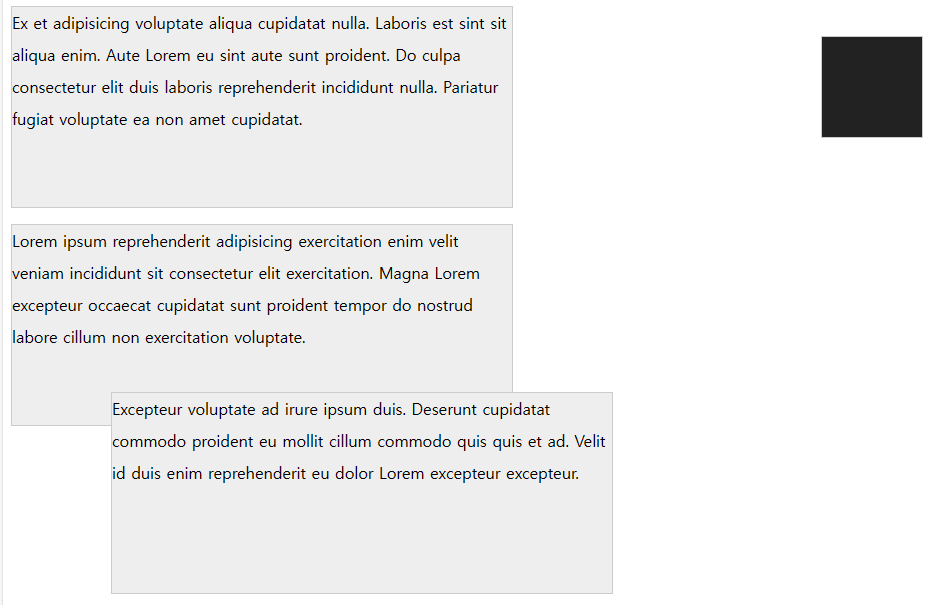
<p id="static">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Pariatur fugiat voluptate ea non amet cupidatat. </p>
<p id="relative-1">Lorem ipsum reprehenderit adipisicing exercitation enim velit veniam incididunt sit consectetur elit exercitation. Magna Lorem excepteur occaecat cupidatat sunt proident tempor do nostrud labore cillum non exercitation voluptate. </p>
<p id="relative-2">Excepteur voluptate ad irure ipsum duis. Deserunt cupidatat commodo proident eu mollit cillum commodo quis quis et ad. Velit id duis enim reprehenderit eu dolor Lorem excepteur excepteur. </p>
<p id="fixed"></p>
</body>
</html>
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 배경색과 배경 범위 지정 (0) | 2024.04.24 |
|---|---|
| [Web/CSS] CSS - 복습3 (0) | 2024.04.23 |
| [Web/CSS] CSS - 웹 문서의 레이아웃 만들기 (0) | 2024.04.23 |
| [Web/CSS] CSS - 여백을 조절하는 속성 (0) | 2024.04.23 |
| [Web/CSS] CSS - 테두리 스타일 지정하기 (0) | 2024.04.23 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 에라토스테네스의 체
- C++
- js
- 백준 풀이
- 투 포인터
- 자료구조
- 백준
- 알고리즘 공부
- 자바
- 스택
- 이분 매칭
- CSS
- Do it!
- 알고리즘
- 유니온 파인드
- C++ Stack
- HTML5
- 세그먼트 트리
- 스프링 부트 crud 게시판 구현
- html
- 자바스크립트
- DP
- 카운팅 정렬
- 우선순위 큐
- 반복문
- 유클리드 호제법
- java
- BFS
- DFS
- c++ string
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

