티스토리 뷰
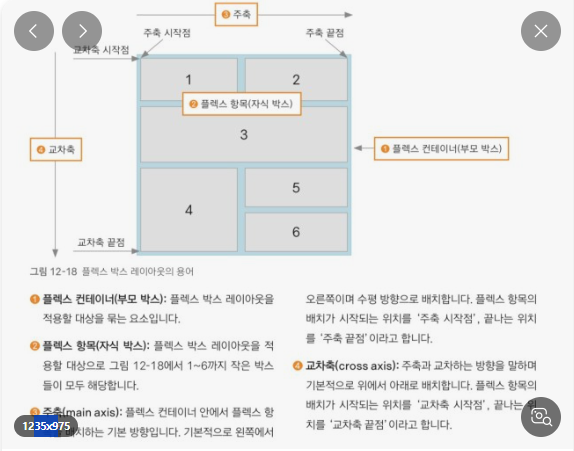
✏️ 플렉스 박스 레이아웃의 용어

- 플렉스 컨테이너(부모 박스) : 플렉스 박스 레이아웃을 적용할 대상을 묶는 요소
- 플렉스 항목(자식 박스) : 플렉스 박스 레이아웃을 적용할 대상으로 위 그림에서 1~6까지 모두 해당
- 주축 : 플렉스 컨테이너 안에서 플렉스 항목을 배치하는 기본 방향이며 기본적으로 왼쪽에서 오른쪽이며 수평 방향으로 배치. 플렉스 항목의 배치가 시작되는 위치를 '주축 시작점', 끝나는 위치를 '주축 끝점'이라고 함
- 교차축 : 주축과 교차하는 방향을 말하며 기본적으로 위에서 아래로 배치. 플렉스 항목의 배치가 시작되는 위치를 '교차축 시작점', 끝나는 위치를 '교차축 끝점' 이라고 함
✏️ 플렉스 박스 항목을 배치하는 속성
| 종류 | 설명 |
| justify-content | 주축 방향의 정렬 방법 |
| align-items | 교차축 방향의 정렬 방법 |
| align-self | 교차축에 있는 개별 항목의 정렬 방법 |
| alien-content | 교차축에서 여러 줄로 표시된 항목의 정렬 방법 |
✏️ 플렉스 컨테이너를 지정하는 display 속성
플렉스 박스 레이아웃을 만들기 위해서는 먼저 웹 콘텐츠를 플렉스 컨테이너로 묶어주어야 함, 즉 배치할 웹 요소가 있다면 그 요소를 감싸는 요소를 부모 요소로 만들고 부모 요소를 플렉스 컨테이너로 만들어줘야 하는 과정이 필요하다. 이때 이 과정을 해줄 수 이는 것이 display속성
| 종류 | 설명 |
| flex | 컨테이너 안의 플렉스 항목을 블록 레벨 요소로 배치 |
| inline-flex | 컨테이처 안의 플렉스 항목을 인라인 레벨 요소로 배치 |
✏️ 플렉스 방향을 지정하는 flex-direction 속성
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 주축과 방향을 지정해주는 속성
| 종류 | 설명 |
| row | 주축을 가로로 지정하고 왼쪽에서 오른쪽으로 배치, 기본값 |
| row-reverse | 주축을 가로로 지정하고 오른쪽에서 왼쪽으로 배치 |
| column | 주축을 세로로 지정하고 위에서 아래쪽으로 배치 |
| column-reverse | 주축을 세로로 지정하고 아래에서 위쪽으로 배치 |

✏️ 플렉스 항목의 줄을 바꾸는 flex-wrap 속성
플렉스 컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지의 여부를 지정
| 종류 | 설명 |
| nowrap | 플렉스 항목을 한 줄에 표시, 기본값 |
| wrap | 플렉스 항목을 여러 줄에 표시 |
| wrap-reverse | 플렉스 항목을 여러 줄에 표시하되, 시작점과 끝점이 바뀜 |

✏️ 배치 방향과 줄 바꿈을 한꺼번에 지정하는 flex-flow 속성
flex-direction과 flex-wrap 속성을 한번에 지정하여 플렉스 항목의 배치 방향과 줄을 바꿔주며 기본값은 row nowrap
// 기본형 => #box1 { flew-flow : row nowrap;}
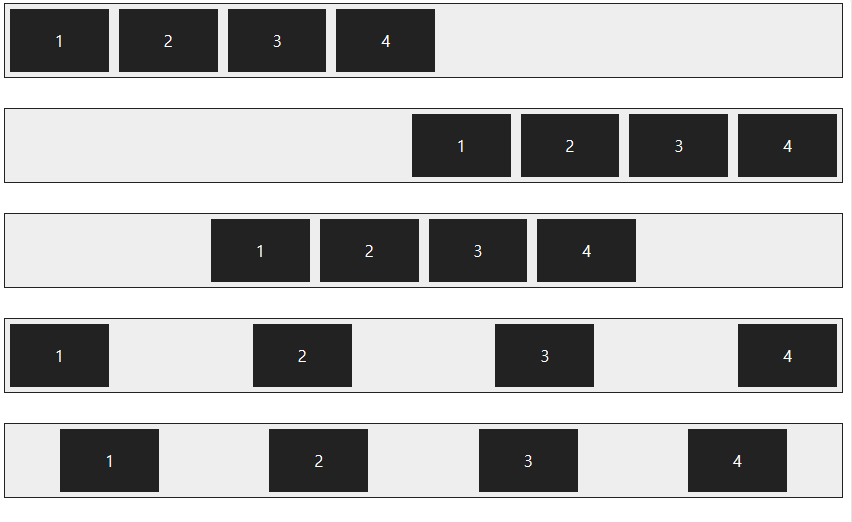
✏️ 주축 정렬 방법을 지정하는 justify-content 속성
| 종류 | 설명 |
| flew-start | 주축의 시작점에 맞춰 배치 |
| flew-end | 주축의 끝점에 맞춰 배치 |
| center | 주축의 중앙에 맞춰 배치 |
| space-between | 첫 번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한 후 나머지 항목은 그 사이에 같은 간격으로 배치 |
| space-around | 모든 항목을 주축에 같은 간격으로 배치 |

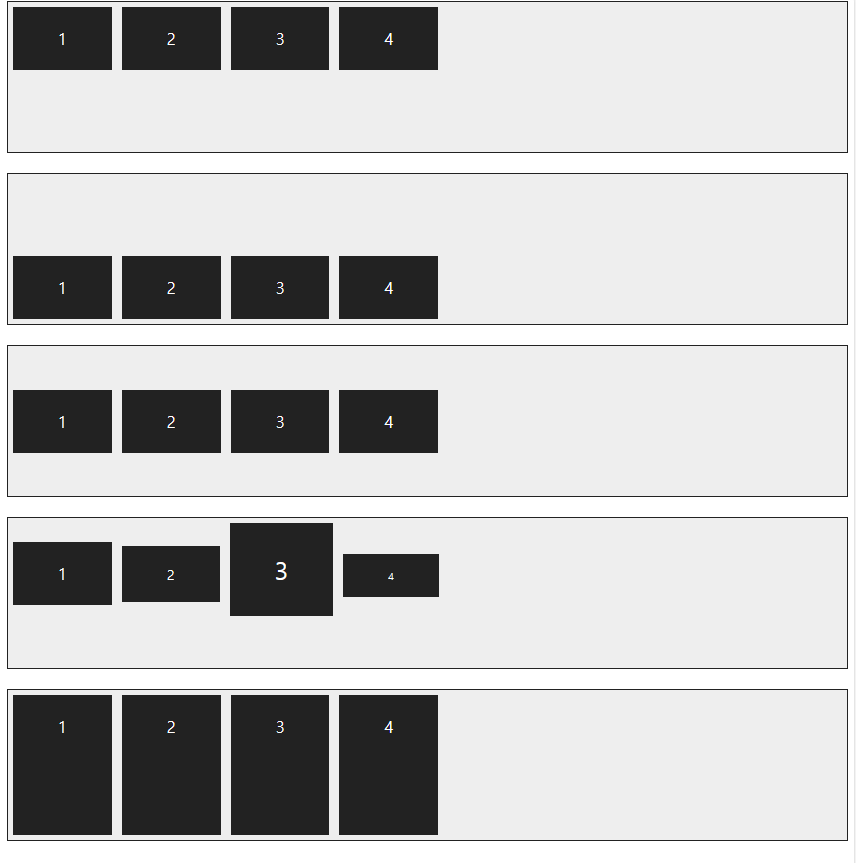
✏️ 교차축 정렬 방법을 지정하는 align-items 속성
| 종류 | 설명 |
| flex-start | 교차축의 시작점에 맞춰 배치 |
| flex-end | 교차축의 끝점에 맞춰 배치 |
| center | 교차축의 중앙에 배치 |
| baseline | 교차축의 문자 기준선에 맞춰 배치 |
| stretch | 플렉스 항목을 늘려 교차축에 가득 차게 배치 |

✏️ 특정 항목만 정렬 방법을 지정하는 align-self 속성
align-item 속성은 교차축을 기준으로 플렉스 항목의 정렬 방법을 결정하지만, 그중에서 특정 항목만 지정하고 싶다면 align-self 속성을 사용할 수 있음. 그래서 align-item 속성은 플렉스 컨테이너를 지정하는 선택자에서 사용하지만, align-self 속성은 플렉스 항목 선택자에서 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
width:450px;
height:150px;
background-color:#eee;
border:1px solid #222;
margin-bottom:20px;
display:flex; /* 플렉스 컨테이너 지정 */
align-items: center; /* 교차축의 중앙에 배치 */
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
#box1 {
align-self: flex-start; /* 교차축의 시작점에 배치 */
}
#box3 {
align-self:stretch; /* 교차축에 가득 차게 늘림 */
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="box" id="box1"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box" id="box3"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>
✏️ 여러 줄일 때 교차축 정렬 방법을 지정하는 align-content 속성
| 종류 | 설명 |
| flex-start | 교차축의 시작점에 맞춰 배치 |
| flex-end | 교차축의 끝점에 맞춰 배치 |
| center | 교차축의 중앙에 맞춰 배치 |
| space-between | 첫 번째 항목과 끝 항목을 교차축의 시작점과 끝점에 맞추고 나머지 항목은 그 사이에 같은 간격으로 배치 |
| space-around | 모든 항목을 교차축에 같은 간격으로 배치 |
| stretch | 플렉스 항목을 늘려서 교차축에 가득 차게 배치 |

예시들은 모두 Do it! HTML+CSS+자바스크립트 책의 내용을 참고했습니다.!!
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 복습7 (0) | 2024.05.06 |
|---|---|
| [Web/CSS] CSS - CSS 그리드 레이아웃 (0) | 2024.05.06 |
| [Web/CSS] CSS - 그리드 레이아웃 (1) | 2024.05.05 |
| [Web/CSS] CSS - 미디어 쿼리 (0) | 2024.05.05 |
| [Web/CSS] CSS - 반응형 웹 (0) | 2024.05.05 |
- Total
- Today
- Yesterday
- DFS
- 자바스크립트
- HTML5
- Do it!
- 이분 매칭
- 스프링 부트 crud 게시판 구현
- 백준 풀이
- 백준
- 알고리즘 공부
- 세그먼트 트리
- 자료구조
- java
- 투 포인터
- 카운팅 정렬
- 알고리즘
- 자바
- c++ string
- 에라토스테네스의 체
- 반복문
- html
- C++ Stack
- DP
- CSS
- 유클리드 호제법
- js
- 우선순위 큐
- 스택
- C++
- BFS
- 유니온 파인드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
