티스토리 뷰
✏️ CSS 그리드 레이아웃 용어
플렉스 박스 레이아웃에서는 가로나 세로 중에서 하나를 주축으로 정해 놓고 플렉스 항목을 배치했다면, CSS 그리드 레이아웃에서는 그리드 항목을 배치할 때 가로와 세로를 모두 사용함. 플렉스는 1차원이고 그리드는 2차원이라고 생각, CSS그리드 레이아웃은 가로 방향을 가리키는 줄(row)와 세로 방향을 가리키는 칼럼(column)으로 웹 화면을 구성
✏️ 그리드 컨테이너를 지정하는 display 속성
그리드 레이아웃을 지정할 때에는 가장 먼저 그리드를 적용할 요소의 바깥 부분을 그리드 컨테이너로 만들어줘야 함. 그리드 컨테이너를 만들 때는 display 속성을 grid나 inline-grid로 지정
| 종류 | 설명 |
| grid | 컨테이너 안의 항목을 블록 레벨 요소로 배치 |
| inline-grid | 컨테이너 안의 항목을 인라인 레벨 요소로 배치 |
✏️ 칼럼과 줄을 지정하는 grid-template-columns, grid-template-rows 속성
- grid-template-columns : 그리드 컨테이너 안에 항목을 배치할 때 몇개의 칼럼으로 배치할 지를 지정
- grid-template-rows : 그리드 컨테이너 안에 항목을 배치할 때 몇개의 줄로 배치할 지를 지정

✏️ 상대적인 크기를 지정하는 fr 단위
그리드 레이아웃에서 칼럼이나 줄의 크기를 지정할 때 픽셀을 이용하면 항상 크기가 고정되서 반응형 웹 디자인에 부적합따라서 상대적인 크기를 지정할 수 있도록 fr(fraction)을 지정
ex) 너비가 같은 칼럼을 3개 배치할 때 => grid-template-columns: 1fr 1fr 1fr
ex) 칼럼을 2:1:2로 배치할 때 => grid-template-columns: 2fr 1fr 2fr✏️ 값이 반복될 때 줄여서 표현할 수 있는 repeat()함수
px나 fr 단위를 사용하면 똑같은 값을 여러 번 반복해야 하는 경우가 생기는데 이 경우 CSS 그리드 레이아웃에서는 repeat 함수를 사용하면 반복하지 않고 간단하게 표현할 수 있음
ex) grid-template-columns: 1fr 1fr 1fr => grid-template-columns: repeat(3,1fr)
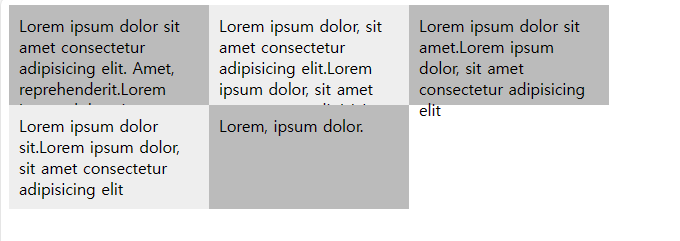
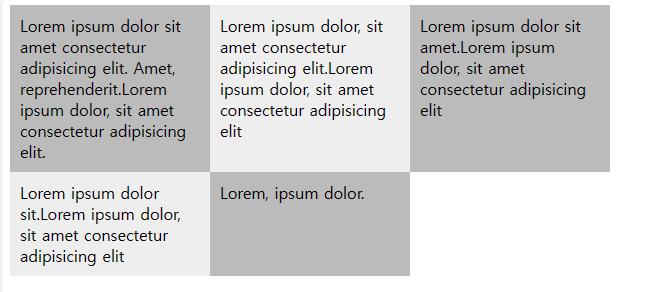
✏️ 최솟값과 최댓값을 지정하는 minmax() 함수
만약 줄 높이보다 내용이 더 많으면 보이지 않는 경우가 생기는데 이럴 때 minmax() 함수를 사용하면 줄 높이를 고정하지 않고 최솟값과 최댓값을 사용해서 유연하게 지정할 수 있음

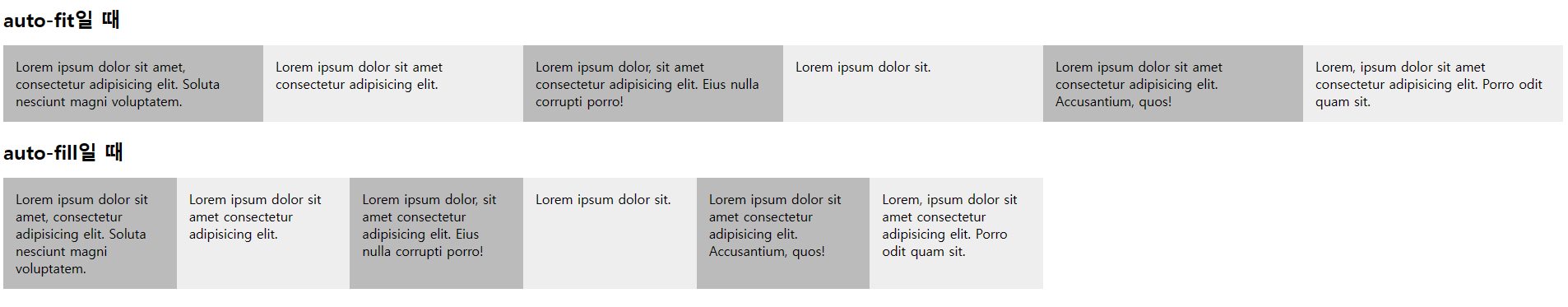
✏️ 자동으로 칼럼 개수를 조절하는 auto-fill, auto-fit 값
repeat() 함수를 사용해서 크기가 같은 칼럼을 반복할 때는 grid-template-columns: repeat(3,1fr)으로 사용 이때 칼럼의 너빗값과 함께 auto-fit이나 auto-fill을 지정하면 화면 너비에 따라 칼럼 개수를 조절할 수 있음
ex) 너비가 200px인 칼럼을 화면 너비에 가득 차게 배치 => grid-template-columns : repeat(auto-fit, 200px)
※ auto-fit이나 auto-fill은 모두 칼럼 개수를 자동으로 조절해 주므로 화면이 넓어지면 칼럼 개수가 많아지고 반대로 화면이 좁아지면 칼럼 개수가 줄어들지만 차이점으로는 남는 공간을 채울지 말지 여부에 달려있음. auto-fit을 사용하면 화면이 넓어지면 남는 공간 없이 꽉 채워서 칼럼을 표시하고, auto-fill은 칼럼의 최소 너비만 표시하고 남는 공간은 그대로 둠

✏️ 그리드 항목의 간격을 지정하는 속성들
위의 예제들처럼 기본으로 만들어지는 그리드 레이아웃은 항목이 서로 붙어 있음 => 간격의 조절이 필요함
| 종류 | 설명 |
| grid-column-gap | 칼럼과 칼럼 사이의 간격 지정 |
| grid-row-gap | 줄과 줄 사이의 간격 지정 |
| grid-gap | 칼럼과 줄 사이의 간격을 한꺼번에 지정 |

✏️ 그리드 라인을 이용해 배치하기
그리드 레이아웃은 눈에 보이지 않는 그리드 라인이 포함되어 있음, 이런 그리드 라인을 이용해서 그리드 항목을 배치 가능
| 종류 | 설명 | 예시 |
| grid-column-start | 칼럼 시작의 라인 번호 지정 | grid-column-start: 1 |
| grid-column-end | 칼럼 마지막의 라인 번호 지정 | grid-column-end: 4 |
| grid-column | 칼럼 시작 번호와 칼럼 끝 번호 사이에 슬래시(/)를 넣어 사용 | grid-column: 1/4 |
| grid-row-start | 줄 시작의 라인 번호 지정 | grid-row-start: 2 |
| grid-row-end | 줄 마지막의 라인 번호 지정 | grid-row-end: 4 |
| grid-row | 줄 시작 번호와 줄 끝 번호 사이에 슬래시(/)를 넣어 사용 | grid-row: 2/4 |
위에 나온 모든 예시들은 Do it! HTML+CSS+자바스크립트 책의 예시들을 참고했습니다
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS- FlexBox Froggy 풀어보기 (0) | 2024.05.08 |
|---|---|
| [Web/CSS] CSS - 복습7 (0) | 2024.05.06 |
| [Web/ CSS] CSS - 플렉스 박스 레이아웃 (0) | 2024.05.06 |
| [Web/CSS] CSS - 그리드 레이아웃 (1) | 2024.05.05 |
| [Web/CSS] CSS - 미디어 쿼리 (0) | 2024.05.05 |
- Total
- Today
- Yesterday
- 백준
- 자바스크립트
- HTML5
- js
- 에라토스테네스의 체
- html
- C++ Stack
- 스프링 부트 crud 게시판 구현
- 자바
- 반복문
- 백준 풀이
- C++
- CSS
- 유니온 파인드
- java
- 우선순위 큐
- 세그먼트 트리
- BFS
- 유클리드 호제법
- Do it!
- DP
- c++ string
- 자료구조
- 스택
- 이분 매칭
- DFS
- 알고리즘 공부
- 카운팅 정렬
- 투 포인터
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
