티스토리 뷰
반응형
✏️ 웹 요소에 배경 이미지를 넣는 background-image 속성
background-image : url(이미지 경로)
// 이미지 파일은 .jpg, .png, .gif 형식을 사용하며 파일 경로에는 따옴표를 붙임
// 파일 경로에는 상대 경로, 절대 경로 둘다 가능
✏️ 배경 이미지의 반복 방법을 지정하는 backround-repeat 속성
| 종류 | 설명 |
| repeat | 브라우저 화면에 가득 찰 때까지 가로와 세로로 반복, 기본값 |
| repeat-x | 브라우저 화면 너비에 가득 찰 때가지 가로로 반복 |
| repeat-y | 브라우저 화면 높이에 가득 찰 때가지 가로로 반복 |
| no-repeat | 한 번만 표시하고 반복하지 않음 |
✏️ 배경 이미지의 위치를 조절하는 background-position 속성
| 방법 | 설명 |
| 크기 | 배경 이미지의 위치를 길이로 직접 지정, 만약 background-position : 30px 20px로 지정하면 가로 30픽셀, 세로 20픽셀의 위치에 배경 이미지의 왼쪽 상단 모서리를 맞춤 |
| 백분율 | 요소가 있는 해당 위치에 배경 이미지의 위치를 백분율로 계산하여 맞춤. background-position : 30% 60% 라면 배경 이미지를 넣을 요소의 왼쪽 모서리부터 가로 30%, 세로 60% 위치에 배경 이미지의 가로 세로가 각각 30% 60%인 위치를 맞춤 |
키워드 |
배경 이미지의 위치를 지정할 때 가장 많이 사용하는 속성, left, right, top, bottom이 있음 |

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>불릿 바꾸기</title>
<style>
ul {
list-style:none; /* 불릿 없앰 */
margin-left:-30px; /* 왼쪽 여백 줄임 */
}
li {
background-image:url('images/book-icon.png'); /* 배경 이미지 파일 */
background-repeat:no-repeat; /* 배경 이미지 반복 안함 */
background-position:left center; /* 배경 이미지 위치 */
padding-left:50px; /* 왼쪽 패딩 (박스 모델) */
line-height:40px; /* 줄간격 */
}
</style>
</head>
<body>
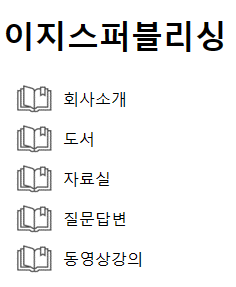
<h1>이지스퍼블리싱</h1>
<ul>
<li>회사소개</li>
<li>도서</li>
<li>자료실</li>
<li>질문답변</li>
<li>동영상강의</li>
</ul>
</body>
</html>
✏️ 배경 이미지의 적용 범위를 조절하는 background-origin 속성
| 종류 | 설명 |
| border-box | 박스 모델에서 테두리까지 배경 이미지를 적용 |
| padding-box | 박스 모델에서 패딩까지 배경 이미지를 지정 |
| content-box | 박스 모델에서 내용 부분까지만 배경 이미지를 표시 |

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>배경 이미지</title>
<style>
body {
background-image: url("images/bg2.png"); /* 문서 전체 배경 이미지 */
background-repeat: no-repeat; /* 배경 이미지 반복 안 함 */
background-position: right top; /* 배경 이미지를 오른쪽 상단에 위치시킴 */
background-attachment: fixed; /* 배경 이미지 고정 */
}
div {
width: 400px;
height: 250px;
padding: 20px;
border: 20px solid rgba(204, 204, 204, 0.493);
margin-bottom: 20px;
overflow: auto;
background-image: url("images/bg3.png"); /* 텍스트 상자의 배경 이미지 */
background-repeat: no-repeat; /* 배경 이미지 반복 안 함 */
background-position: right top; /* 배경 이미지를 오른쪽 상단에 위치시킴 */
float: left;
}
#bg1 {
background-origin: padding-box; /* 패딩까지 배경 이미지 표시 */
}
#bg2 {
background-origin: border-box; /* 테두리까지 배경 이미지 표시 */
}
#bg3 {
background-origin: content-box; /* 내용 영역만 배경 이미지 표시 */
}
</style>
</head>
<body>
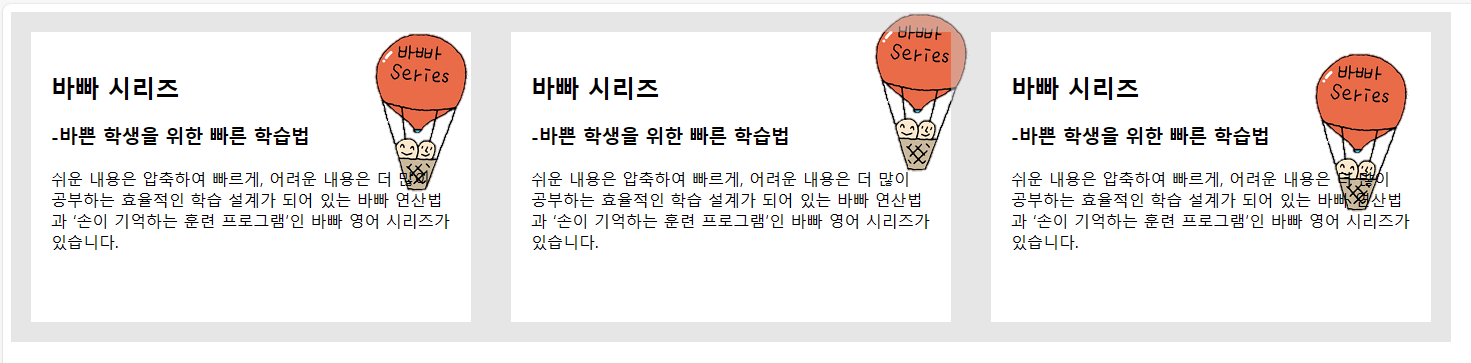
<div id="bg1">
<h2>바빠 시리즈</h2>
<h3>-바쁜 학생을 위한 빠른 학습법</h3>
<p>
쉬운 내용은 압축하여 빠르게, 어려운 내용은 더 많이 공부하는 효율적인
학습 설계가 되어 있는 바빠 연산법과 ‘손이 기억하는 훈련 프로그램’인 바빠
영어 시리즈가 있습니다.
</p>
</div>
<div id="bg2">
<h2>바빠 시리즈</h2>
<h3>-바쁜 학생을 위한 빠른 학습법</h3>
<p>
쉬운 내용은 압축하여 빠르게, 어려운 내용은 더 많이 공부하는 효율적인
학습 설계가 되어 있는 바빠 연산법과 ‘손이 기억하는 훈련 프로그램’인 바빠
영어 시리즈가 있습니다.
</p>
</div>
<div id="bg3">
<h2>바빠 시리즈</h2>
<h3>-바쁜 학생을 위한 빠른 학습법</h3>
<p>
쉬운 내용은 압축하여 빠르게, 어려운 내용은 더 많이 공부하는 효율적인
학습 설계가 되어 있는 바빠 연산법과 ‘손이 기억하는 훈련 프로그램’인 바빠
영어 시리즈가 있습니다.
</p>
</div>
</body>
</html>
✏️ 배경 이미지를 고정하는 background-attachment 속성
| 종류 | 설명 |
| fixed | 화면을 스코롤하면 배경 이미지는 고정되고 내용만 스크롤 |
| scroll | 화면을 스크롤하면 배경 이미지도 같이 스크롤, 기본값 |
✏️ 배경 이미지의 크기를 조절하는 background-size 속성
| 종류 | 설명 |
| auto | 원래 배경 이미지 크기만큼 표시, 기본값 |
| cover | 배경 이미지로 요소를 모두 덮도록 이미지를 확대 또는 축소 |
| contain | 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대 또는 축소 |
| <크기> | 이미지의 너비와 높잇값을 지정. 값이 하나만 주어지면 너비로 인식하고 높잇값은 자동 지정 |
| <백분율> | 배경 이미지가 들어갈 요소의 크기를 기준으로 값을 백분율로 지정하고 그 크기에 맞도록 배경 이미지를 확대. 축소 |
위에 나오는 모든 예시와 코드들은 Do it! HTML+CSS+Javascript 책에 나오는 내용임을 밝힙니다
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 복습4 (0) | 2024.04.24 |
|---|---|
| [Web/CSS] CSS - 그라데이션 효과 주기 (0) | 2024.04.24 |
| [Web/CSS] CSS - 배경색과 배경 범위 지정 (0) | 2024.04.24 |
| [Web/CSS] CSS - 복습3 (0) | 2024.04.23 |
| [Web/CSS] CSS- 웹 요소의 위치 지정하기 (0) | 2024.04.23 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 백준 풀이
- DP
- 알고리즘 공부
- 카운팅 정렬
- 반복문
- CSS
- 유니온 파인드
- DFS
- html
- java
- C++ Stack
- Do it!
- js
- 스택
- 투 포인터
- BFS
- C++
- 세그먼트 트리
- 자료구조
- 자바스크립트
- 스프링 부트 crud 게시판 구현
- HTML5
- 이분 매칭
- 자바
- 유클리드 호제법
- 에라토스테네스의 체
- c++ string
- 우선순위 큐
- 백준
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
