티스토리 뷰
반응형
✏️ 선형 그라데이션 : linear-gradient
기본형 : linear-gradient(to <방향> 또는 <각도>, <색상 중지점>, [<색상 중지점>ㅡ ..])
// 색상이 수평, 수직 또는 대각선 방향으로 일정하게 변하는 것을 말함| 값 | 설명 |
| 방향 | 끝 지점을 기준으로 to 예약어와 함꼐 사용, to 다음에 방향어를 최대 2개 사용 가능 / 만약 색상이 왼쪽에서 오른쪽으로 변한다면 to right로 나타낼 수 있음 |
| 각도 | 선형 그라데이션에서 색상에 바뀌는 방향을 알려 주는 방법, deg를 사용하고 top 부분이 0deg이며 시계방향으로 증가 / 만약 왼쪽 아래에서 오른쪽 위 방향으로 방향을 지정하면 45deg로 설정할 수 있음 |
| 색상 중지점 | 2가지 색 이상의 선형 그라데이션을 만들기 위해서는 색상이 바뀌는 지점을 정해줘야 함, 이 바뀌는 색을 색상 중지점이라고 칭함 |



✏️ 원형 그라데이션 : radial-gradient
기본형 : radial-gradient(<모양> <크기> at <위치>, <색상 중지점>, [<색상 중지점>...])
// 만들 수 있는 모양은 타원형인 ellipse값과 기본 원형인 circle이 있음, 기본값은 타원형
✏️ 원형 그라데이션의 크기 정하기
| 속성값 | 설명 |
| closet-side | 원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 측면에 닿을 때까지 그림 타원형이라면 그라데이션 중심에서 가장 가까운 요소의 가로 또는 세로 측면에 닿을 때까지 그림 |
| closet-corner | 그라데이션 가장자리가 중심에서 가장 가까운 요소의 코너에 닿도록 그림 |
| farthest-side | 원형이라면 그라데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 측면에 닿을 때까지 그림 타원형이라면 그다데이션 가장자리가 그라데이션 중심에서 가장 멀리 떨어져 있는 가로 또는 세로 측면과 만날 때까지 그림 |
| farthest-corner | 그라데이션 가장자리가 그라데이션의 중심에서 가장 멀리 떨어진 코너에 닿도록 함, 기본값 |

✏️ 원형 그라데이션의 위치 정하기
at키워드와 함께 지정하면 그라데이션이 시작하는 원의 중심을 다르게 나타낼 수 있음
사용할 수 있는 위치 속성값은(left, center, right) 또는 (top,center,bottom) 또는 백분율
속성값을 생략하면 기본값인 가로와 세로가 모두 중앙의 center로 인식

✏️ 원형 그라데이션의 색상 중지점 정하기
선형 그라데이션과 마찬가지로 원형 그라데이션에서도 색상이 바뀌는 지점을 색상 중지점이라고 칭함
그라데이션의 색상과 어느 부분에서 색상을 바꿀지 위치도 함꼐 지정 가능 코드와 함께 예제 설명
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
margin:10px;
}
.grad1{
background:skyblue; /* css3를 지원하지 않는 브라우저용 */
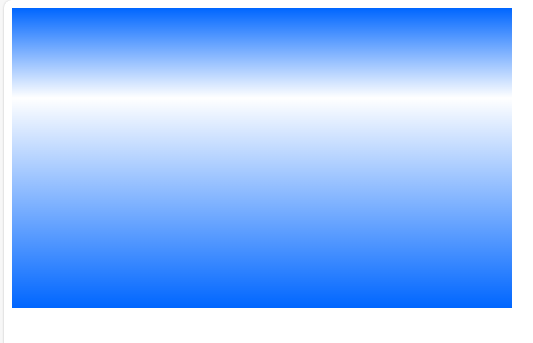
background:radial-gradient(yellow, white, orange); /* 노란색에서 흰색을 거쳐 주황색으로 바뀌는 타원형 그러데이션 */
}
.grad2{
background:skyblue; /* css3를 지원하지 않는 브라우저용 */
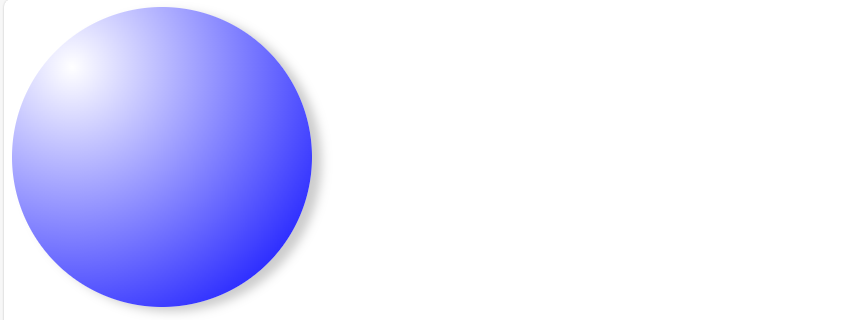
background:radial-gradient(yellow, white 10%, orange 60%); /* 노란색에서 10% 위치의 흰색, 60% 위치의 주황색으로 바뀌는 타원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>
먼저 왼쪽 그림은 그라데이션이 중앙에서부터 노란색, 흰색을 거쳐 주황색으로 끝나는 원형 그라데이션
오른쪽 그림은 위치를 추가로 지정해 주었고 두 그림 모두 모양을 지정하지 않았으므로 기본 모양인 타원형
✏️ 그라데이션을 사용한 패턴 만들기
선형 그라데이션을 반복할 때는 repeating-linear-gradient를 사용하고 원형 그라데이션은 repeating-radial-gradient 사용

위에서 사용한 예시들과 코드는 모두 Do it! HTML+CSS+자바스크립트 책의 내용임을 밝힙니다
반응형
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 연결 선택자 (0) | 2024.04.26 |
|---|---|
| [Web/CSS] CSS - 복습4 (0) | 2024.04.24 |
| [Web/CSS] CSS - 배경 이미지 지정하기 (0) | 2024.04.24 |
| [Web/CSS] CSS - 배경색과 배경 범위 지정 (0) | 2024.04.24 |
| [Web/CSS] CSS - 복습3 (0) | 2024.04.23 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 유클리드 호제법
- HTML5
- 자바
- C++
- 자료구조
- 유니온 파인드
- 스프링 부트 crud 게시판 구현
- 알고리즘
- 자바스크립트
- html
- C++ Stack
- 스택
- java
- 에라토스테네스의 체
- 카운팅 정렬
- 백준 풀이
- 이분 매칭
- 투 포인터
- 우선순위 큐
- 알고리즘 공부
- DFS
- DP
- CSS
- 반복문
- 세그먼트 트리
- 백준
- Do it!
- c++ string
- BFS
- js
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
