티스토리 뷰
✏️ 하위 요소, 자식 요소, 손자 요소
특정 요소를 기준으로 그 안에 포함된 요소를 하위 요소라고 칭함
현재 요소를 기준으로 바로 한 단계 아래 요소는 자식 요소, 그 자식 요소의 한 단계 아래는 손자 요소라고 칭함
✏️ 하위 선택자
부모 요소에 포함된 모든 하위 요소를 선택하며 자손 선택자라고도 불림
자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용
상위 요소와 하위 요소를 공백으로 구분 / 기본형 : 상위요소 하위요소
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section p { /* section 요소의 모든 하위 p 요소에 적용 */
color:blue; /* 글자색을 파란색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<div>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>
✏️ 자식 선택자
하위 선택자와 다르게 자식 요소에만 스타일을 적용하는 선택자, 즉 바로 한 단계 아래의 요소에만 스타일 적용
두 요소 사이에 '>' 기호를 표시해 부모 요소와 자식 요소를 구분 기본형 : 부모요소 > 자식요소
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section > p { /* section 요소의 자식 p 요소에 적용 */
color:blue; /* 글자색을 파란색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<div>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>

✏️ 형제 관계
웹 문서에서 부모 요소가 같은 요소들은 형제 관계라고 하고, 형제 관계인 요소에서 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소라고 칭함
✏️ 인접 형제 선택자
형제 요소 중에서 첫 번째 동생 요소만 선택하는 것을 인접 형제 선택자라고 칭함, 요소1과 요소2 사이에 '+'를 사용하여 구분 / 요소1과 요소2는 같은 레벨이면서 요소 1 이후 가장 먼저 오는 요소2 선택
기본형 : 요소1 + 요소2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>고급 선택자</title>
<style>
body {
background-color: #eee;
}
section {
width: 600px;
margin: 20px auto;
}
p {
width: 500px;
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
line-height: 2;
}
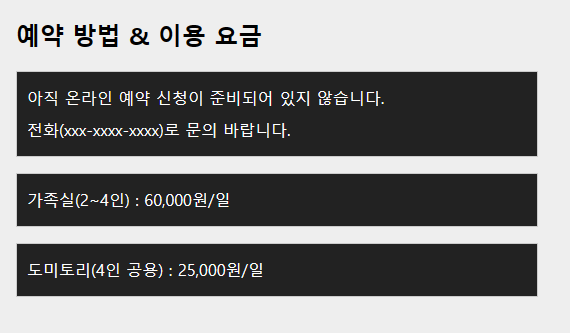
h1 + p {
/* h1 요소의 형제 요소 중 첫번째 p 요소에 적용 */
background-color: #222; /* 배경은 검은색으로 */
color: #fff; /* 글자는 흰색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 이용 요금</h1>
<p>
아직 온라인 예약 신청이 준비되어 있지 않습니다.
<br />전화(xxx-xxxx-xxxx)로 문의 바랍니다.
</p>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>
✏️ 형제 선택자
형제 요소의 스타일을 정의 / 인접 형제 선택자와 달리 모든 형제 요소에 적용됨, 첫 번째 요소와 두 번째 요소 사이에 '~'를 사용해서 요소1과 형제인 요소2를 모두 선택 / 기본형 : 요소1 ~ 요소2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
h1 ~ p { /* h1 요소와 형제인 모든 p 요소에 적용 */
background-color:#222; /* 배경은 검은색으로 */
color:#fff; /* 글자는 흰색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 이용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>
위에 나오는 모든 예시와 코드들은 Do it! HTML+CSS+자바스크립트 책에 나오는 내용입니다
'Front-end > CSS' 카테고리의 다른 글
| [Web/CSS] CSS - 가상 클래스와 가상 요소 (0) | 2024.04.29 |
|---|---|
| [Web/CSS] CSS - 속성 선택자 (0) | 2024.04.26 |
| [Web/CSS] CSS - 복습4 (0) | 2024.04.24 |
| [Web/CSS] CSS - 그라데이션 효과 주기 (0) | 2024.04.24 |
| [Web/CSS] CSS - 배경 이미지 지정하기 (0) | 2024.04.24 |
- Total
- Today
- Yesterday
- 스택
- html
- 자바스크립트
- 우선순위 큐
- 자바
- c++ string
- 알고리즘
- DFS
- 백준 풀이
- 세그먼트 트리
- 알고리즘 공부
- 백준
- 카운팅 정렬
- DP
- BFS
- 유니온 파인드
- Do it!
- 이분 매칭
- 에라토스테네스의 체
- js
- HTML5
- CSS
- 유클리드 호제법
- 투 포인터
- 자료구조
- C++
- java
- 스프링 부트 crud 게시판 구현
- 반복문
- C++ Stack
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
